集中力を高めるには
「気が付けば1ヶ月ほど更新していなかったですね」
このセリフ、ブログの書き出しの決まり文句になりつつあります・・・
ブログは更新してなかったのですが、開発は粛々と進めてました。と言いたいところですが、最近プライベートがトラブル続きで、正直この数週間何も手につかなかったです。個人でゲーム開発をするようになってから、どころか、社会人になってからこんなに何をやっても集中できなかったことは始めてで、危うくすべてに挫折しそうになりました。
今もあまり体調は良くないですし、モチベーションが高い訳じゃないのですが、仕事に個人作業に、無理矢理にでも集中力を上げていかないと、とにかく終わらないんですよね・・・終わらないとダラダラやってしまいさらに悪循環です。
これまで集中できなくて悩んだことがあまりなかったので、これを機に色々調べてみました。ネットには様々な方法がありましたが、私はどうも時間で区切るのは逆にストレスが溜まって、あまり好きではないんですよね。私が実践するとしたら、以下の3点が良いかなと思いました。
・「マルチタスク」より「シングルタスク」
余計なことは考えず、目の前のタスクだけに集中する。タスクに取り掛かっているときは、他の情報をなるべく遮断する。話しかけられたりしない静かな場所を確保し、ネットも切断する。
・小さな成果でやる気をつかむ
やる気が出ない時でも、少しでいいから始めてみる。簡単なこと、興味があることでいい。タスクに取り掛かり始めれば、徐々にやる気になり集中力が出てくる。逆に何も始めないと、いつまでも集中力不足を嘆き続けることになる。
・タスクを簡単にするか、タスクを減らすのに労力を割く
さぼっている訳ではないんですよ。タスクの消化に取り掛かる前に、タスクそのものの費用対効果が最大になることにも少しだけ労力を使うようにするということです。
複雑なタスクはできる限り細分化してシンプルなタスクにする。仕様が複雑なら仕様を簡単にできないか模索する。技術的に難しいことであれば、自分で調査するのは諦めて詳しい人に頼る。そもそもタスク自体を無くせないか考える。効果がほぼ同じなら、難しいことを簡単にしてから取り組んだ方が早く終わるはずで、タスクがサクサク終わっていくと、だんだん楽しくなってきて、気づくと集中しているはず・・・たぶん(汗
結局のところ、焦らず、無理をせず、過信せず、毎日継続して一定の成果を上げ続けることが大切ですよね。 というか、こんなこと調べてブログに書いてる暇があったら、さっさと開発を進めなさいという話もあったり、なかったり・・・
参考記事
Github でプライベートリポジトリへのコミットにも草を生やす
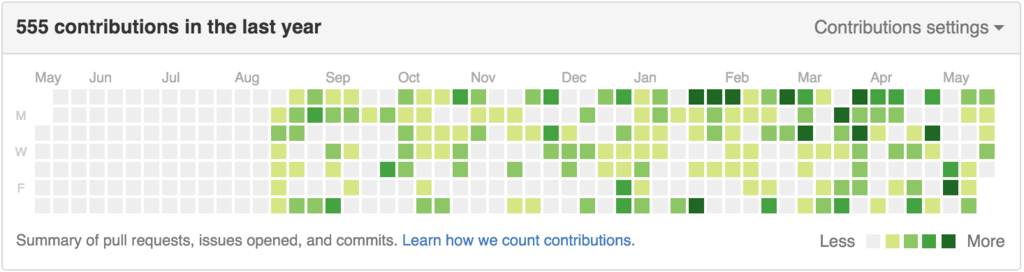
Github で 自分のプロフィールページを見ると、こんなグラフがありますよね?

GitHubのリポジトリに対して、commitやissuesの作成などを行うと、緑が増えていきます。これを contribution graph というらしいです。
エンジニアの中には、これを「草」と呼び、コミットなどの活動をすることを「草を生やす」と言っている人もいます(納得ですけどね)。毎日少しずつ草を生やして大きな芝生ができると達成感ありますよね。
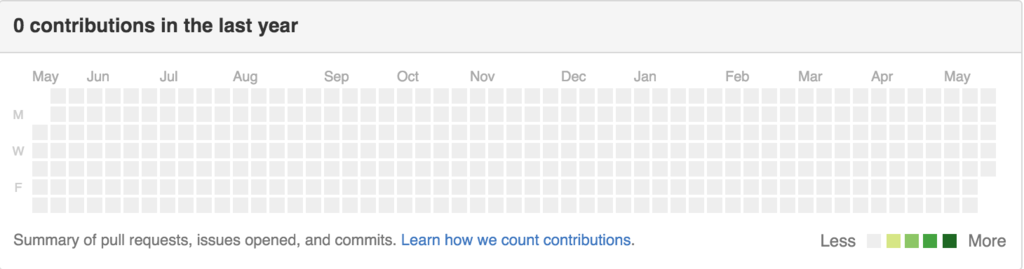
ただ、今までのgithubの仕様だと、Private Repository への contributions に関しては、ログインした自分は見れるのですが、他のユーザーから見ることができませんでした。私もプライベートリポジトリ上で作業しているので、自分で見ると上の画像のようにそこそこ緑地化されているのですが、他のユーザーから見るとこんな感じの砂漠です。

ところが先日アナウンスがあり、プライベートプロジェクトへの貢献を他のユーザーに公開できるようになりました!素晴らしい。
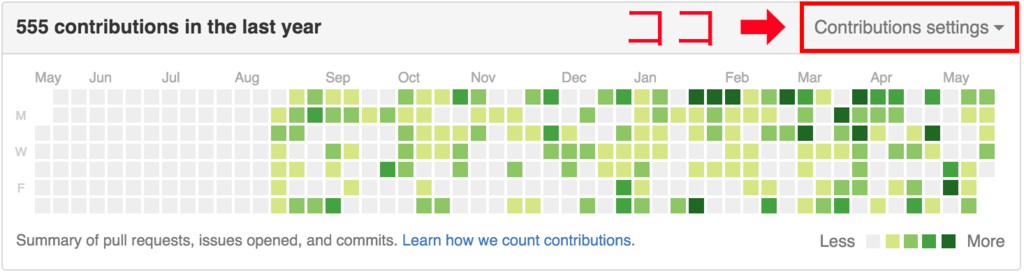
公開の仕方は簡単。contribution graph の 「Contributions settings」を開いて、「Public and private contributions」を選択するだけです!


何事も日々の継続が大切ですよね? がんばって緑化運動を進めましょう〜。
Mac で Windows のフリーゲームを遊べるようにする
Windows で動く実行ファイル(拡張子が.exe のファイル)は、基本的にMac上では動作しません。ですが、PC用のフリーゲームは、Windowsでしか動かないEXEファイルで配布されていることも多いのです。
ローグライクゲーム開発の参考にするため、Elona というフリーゲームを遊んでみたいと思ったのですが、これがWindowsのみ対応のゲームでした。自宅にはMacしかないので、Mac上で Elona を遊べるようにしてみました。

1. NXWine を インストールする
「Wine」というMac上でWindows環境を再現するソフトがあるらしいのですが、Wineを単体でインストールすると日本語が入力できなかったり、他のMacツールをインストールする必要があったりするらしいです。その辺りの煩わしさを解決してくれるのが、NXWineとのことなので、今回はNXWineで試してみようと思います。
Step1. 下記のページの「ダウンロード」にある.dmg ファイルをダウンロード
公式の使い方が NAVERまとめ に書いてあるのはちょっと驚きました^^
Step2. インストーラーで NXWine をインストール
ダウンロードしたdmgファイルをダブルクリックし、起動したディスクイメージ内の NXWine.pkg をダブルクリックしてください。
もし、下記のセキュリティエラーが出た場合は、Control押しながらアプリをクリック(副ボタンでサブメニューを表示でも良い)して、「開く」を選択すれば解決できます。
インストーラーが起動するので、「続ける」「インストール」と順次選択していけば、インストールは完了です。インストール自体は数分で終わります。
2. Elona をダウンロードする
フリーゲームの Elona もダウンロードしておきましょう。Elonaには派生のプロジェクトがいっぱいありますが、初心者は本家の安定版がオススメとのことなので、
こちらののページ(http://homepage3.nifty.com/rfish/elona_top.html)から最新の安定版(ver1.16final)をダウンロードしました。ダウンロードしたファイルは解凍して任意の場所に置いておきます。
3. ゲームを起動する
ダウンロードした elona フォルダにある elona.exe をダブルクリックすれば、ゲームが起動します。(ただ、最初はなぜかうまく起動できなかったので、NXWineを一度終了して再度elona.exeをダブルクリックすると起動できました... )
やったー!!これで遊べる!!!

以下のサイトを参考にさせていただきました。
最後に
上記は公式なやり方ではないため、プレイ中に不具合が発生する可能性があります。またセーブデータが破損する恐れもあるため、セーブデータを引き継ぐ場合は元データのバックアップを取っておいた方が良いかと思います。コメントくださったみなさまありがとうございました。
【進捗】先人達はやっぱりすごい
気が付けば1ヶ月ほど更新していなかったですね。ブログは更新していませんでしたが、ゲーム開発はちょっとずつ進めていました。
ところで、ちょうど先日、不思議のダンジョンの開発者へのインタビュー記事が掲載されていましたね。
個人的には、この部分が気づきになりました。
半透明機能は他にも色々と役立ってます。このゲームは大量のアイテムを何回も見る必要があるのですが、アイテム欄を見る際にダンジョンの様子が同時に見えていると、アイテム選択がとても楽になります。もし黒塗りにしてダンジョンが完全に隠れていたら、自分の置かれている状況を正確に記憶したまま、アイテムを探しに行かなければいけない。これは、かなりのストレスですよ。
言われてみると至極まっとうなのですが、ゲームプレイしてるだけだと、当たり前になりすぎて意識してなかったんですよね。
今回のゲームのUIのプロトを作るときも、深く考えずに何となくアイテムボタン押したら、アイテム一覧ウィンドウが画面中央に出てくればいいかな、ぐらいで実装を進めてました。こういう深く考えずに作ったUIとか仮実装って、結局面倒になって直さずにそのままリリースしちゃったりするので、「これは気づいたときに直さなければ!」と思い、UIを作り直しました。
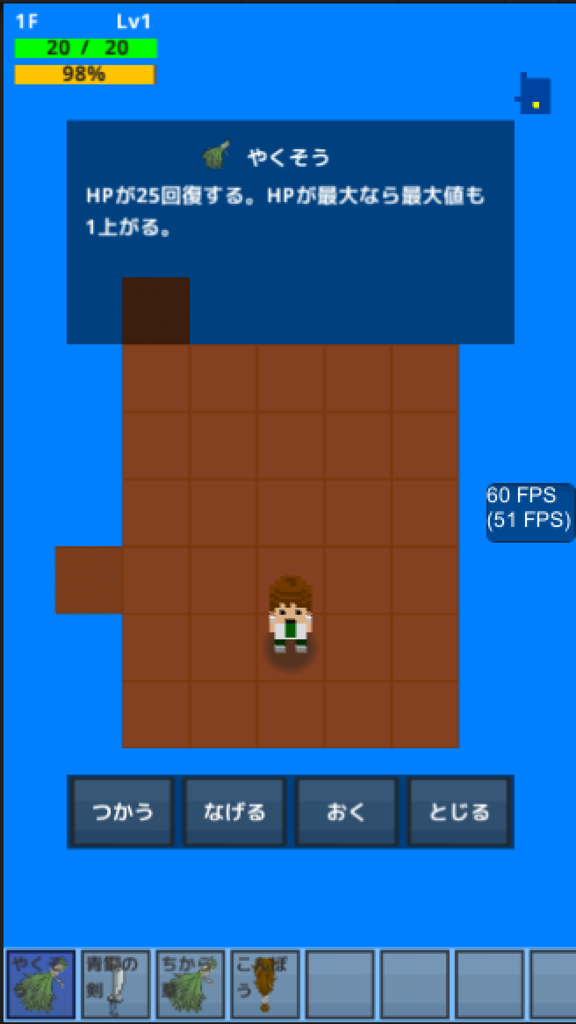
アイテム一覧はウィンドウを出すのではなく下に並べるようにして、アイテムの詳細を出すときも、キャラクターが見えるようにしてみました。これがベストかどうかはわかりませんが、少なくとも前よりは良くなったのではないかと思います。
左がアイテム一覧、右がアイテム詳細です。
BEFORE


AFTER


前回からの開発進捗
・アイテム一覧のUIまわりの改修
・プレイヤーとモンスターのキャラクター画像を3D化
・話すコマンドを実装(ひとまずUIだけ)
・盗むコマンドを実装
・矢、水晶(トルネコでいうところの杖)、指輪のアイテムを1つずつ実装
開発途中のゲーム(Safariじゃないと見れません)
アップして気づきましたが、アイテム詳細とか、もろもろ解像度がおかしいですね...
【進捗】終わらなかったけど終わったことにしよう
気づけば1ヶ月以上更新していなかったですね。ブログは更新していませんでしたが、2月末までにチュートリアルダンジョンを完成させることを目標に、ゲーム開発はちょっとずつ進めていました。
が、しかし、終わりませんでしたね...
7割程度完了といったところでしょうか。ただ、完璧を求めすぎると挫折するのは経験済み。そういうときは、もう終わったということにしちゃいましょう(笑)残ったタスクはブラッシュアップ項目として、次のフェーズに回せばいいのです。
個人開発は、誰にも迷惑をかけない分、誰も励ましてくれませんから、自分で自分を褒めないと続きませんよね。
「いやー、なんか良い感じで出来てきた!さすが、よくがんばったね、やればできるじゃん!これ絶対おもしろくなるよ!!」(必死で自分を励ましてる声です^^)
開発途中のゲーム
前回からの開発進捗
・2x1モンスターの追加(これ、後から追加するのが想像以上に大変でした.. 先に設計しとかないといけないやつでした)
・モンスターを倒したときのアイテムドロップ
・アイテム追加(火炎草、爆発の巻物)
・プレイヤー向き変更UIの改善(悩んで何回か作り直したあげく、最終的にはタッチしてドラッグで、向きを変更できるようにしました)
・プレイヤーのダッシュUIの改善(これも悩んで何回か作り直したあげく、前回のキャラタップでダッシュがいまいちだったので、廊下に入ったときだけダッシュボタンを表示するようにしました)
・プレイヤー詳細を表示するUIの改善(これも悩んで何回か作り直したあげく、結局まだ出来てませんw)
・回復系弱点(やくそうなどの回復アイテムでダメージを受けるモンスターの追加)
・別のダンジョンへ遷移、別のフロアへ遷移できるデバッグ機能の追加(これで開発がだいぶ楽になりました)
・モンスターの有無をフロアごとに設定できるようにした(チュートリアルにモンスターハウスが発生して死ぬ無理ゲーになっちゃったので)
・最終フロアの階段をのぼるとダンジョンをクリアするようにした。また、HPが0になったら、敗北ダイアログを表示するようにした。
・敗北したときに死因(敵にやられて死んだのか、飢えで死んだのかなど)を表示するようにした。
・チュートリアルの最終フロアでボス感を出すために、ランダム配置ではなくあらかじめ決められた配置も設定できるようにした。
・プレイヤーキャラクターを3Dにした(まだ途中なので、キャラの下に昔の画像が出てますが、気にしない気にしない)
MagicaVoxel の 3Dドット絵を Unity に取り込むまで
今開発中のローグライクゲームを、最終的には Crossy Road のような3Dドットにしようという野望がありまして。
作り方をいろいろ調べてみたんですが、エンジニアでも簡単に扱えそうな MagicaVoxel というツールを使ってみました。その結果...
慣れない作業に四苦八苦...!!
数時間かけて作った自分の3Dドットを見て、本当に絶望しました... もはや、ツールの問題ではなく、絵心の問題ですね。何回も作り直して、ようやくそこそこ見れるものになった(?)ので、作業の手順をまとめておこうと思います。作業環境は、Mac (OS X Yosemite) です。
- 1. MagicaVoxel のインストール
- 2. サンプルモデルを改変して、3Dドットモデルをつくる
- 3. 作成したモデルをエクスポート
- 4. エクスポートしたファイルをUnityに取り込む
- あとがき
1. MagicaVoxel のインストール
MagicaVoxel のページ(https://voxel.codeplex.com)から、ツールをダウンロード。

あとは、ダウンロードしたフォルダ(MagicaVoxel)内の MagicaVoxel_mac.app をクリックするだけで起動できます。(ダウンロードしたフォルダは アプリケーションフォルダなど、任意の場所に移動しておいてください)
ちなみに私の場合、以下のような「開発元が未確認のため開けません。」といったセキュリティ警告が出たので、以下のサイトを参考にさせていただき、右クリックの「開く」から実行することで、起動できました。
Macで「開発元が未確認の為開けません」と言われて開けないアプリを開く方法
2. サンプルモデルを改変して、3Dドットモデルをつくる
起動すると、以下のような画面が立ち上がります。本当はいろんな操作ができると思うのですが、いっぺんにいろんなことを覚えられないので、最低限の操作だけ調べることにします。

サンプルモデルを開く
いきなりゼロからモデルを作るのは大変なので、サンプルモデルを改変してオリジナルのモデルを作成することにします。右側のModelを選択するとサンプルモデルが表示されます。今回は、chr_old を選択し、おじいちゃんをベースにモデルを作成することにしました。

保存(別ファイルとして保存)
このまま保存(Command+S)してしまうと、サンプルモデルを上書きしてしまうので、別ファイルで保存することにします。メニューの「File」- 「Save As」から、保存するフォルダとファイル名を入力して保存できます。または右上の「Save」の隣にある「As」ボタンからも実行できます。保存を実行すると、拡張子が「.vox」のファイルが作成されます。
開く
MagicaVoxel で編集していたモデルを閉じてしまった場合などに、再度ファイルを開き直すには、メニューの「File」-「Open」で、開きたい voxファイルを指定します。または右下の「Open」ボタンからも遷移できます。(保存したvoxファイルのダブルクリックでは開けませんでした...)
視点移動
マウスホイールでモデル表示の拡大/縮小ができます。また、右クリックを押しながら、ドラッグで視点を移動できるので、モデルをいろんな角度から見ることができます。
モデル変更
ひとまず、以下の7つの操作を利用して、試行錯誤しながらモデルを変更してみました...

①サイズ変更:デフォルトのサイズが大きかったので、16 x 16 x 16に変更
②ドット編集:ドット単位で編集するので、「V」を選択
③ドット追加:「Attach」で、モデルの選択した位置にドットを追加できる
④ドット削除:「Erase」で、モデルの選択した位置のドットを削除できる
⑤色変更: 「Paint」で、モデルの選択した位置のドットの色を変更できる
⑥モデル移動:「Move」を選択して、モデルをドラッグするとモデル全体を移動できる
⑦スポイト: 「<」を選択後、モデルの任意のドットを選択すると、選択したドットの色を吸い取り、左のカラーパレット上に反映する。
詳しい操作方法は以下の記事が参考になりそうです。
3Dドットのモデルを簡単に作れる高機能エディタ「MagicaVoxel」
3. 作成したモデルをエクスポート
最終的には、こんな感じになりました。。
これをUnityに取り込める形式にエクスポートします。右下の「Export」を選択します。

Exportからobjを選択して、ファイル名を入力して保存。

保存すると、「.mtl」「.obj」「.png」の3ファイルが作成されます。
4. エクスポートしたファイルをUnityに取り込む

エクスポートしたファイルのうち、「.obj」ファイルと「.png」ファイルを、UnityのProjectにドラッグ&ドロップします。Unity に取り込まれると Materials フォルダが自動的に作成されます。

このうち、hinata.obj を Hierarchy にドラッグ&ドロップして配置します。
このままだとテキスチャが設定されてなくて色がないので、Project のdefaultMat を選択して、テキスチャを設定します。Shader は Mobile -> Bumped Diffuse を選択。さらに、Base(RGB)の右側のTexture欄に、さきほどProjectに取り込んだ hinaga.png をドラッグ&ドロップします。

暗いようであれば、Direction Lightを追加して完成です!カメラの設定にもよりますが、私の場合はオブジェクトが少し大きかったので、Scale を0.1に設定しました。

Magica Voxel のオブジェクトを Unity に取り込む方法はこの記事が詳しいです。
あとがき
はじめての MagicaVoxel で苦戦しましたが、それでも1日あればモデルを作成してUnityに取り込むところまで出来るなんて便利ですね。余談ですが、最初 MagicalVoxel(マジカルボクセル)だと思いましたが、よく見たら MagicaVoxel(マジカボクセル)なんですね。いずれにしても、無料でここまでできるのは素晴らしいと思います。次は、モデルにアニメーションをつけてみようと思います。
【進捗】ハワイでコーディング
アロハ〜!!休暇でハワイに来ています!

東京では雪が降ったらしいですが、ハワイの天気は最高に晴れてて、海に入ると気持ちいいです!日中は観光したり、ビーチでくつろだりして、夜は粛々と好きなゲーム開発を進めてます。ずっとこんな日々が続けばいいのに〜・・・
前回からの開発進捗
大きな変更として、キャラの操作を十字キーから画面タップに変えました。タップしたところまでキャラが歩きます。キャラ自体をタップで、進行方向に向かってダッシュします。個人的には十字キーよりタップのほうがストレスなく移動できるかな、という印象。ただ、キャラタップでダッシュはちょっといまいちかなあ。
あと今まで横画面だったのを縦画面で出力しました。最終的には縦横両対応にするつもりです!
それ以外だと、ダンジョン前の導入部分を実装したり、パンや、やくそう、巻物などのアイテムを数種類実装したり、ワナを導入したり、ダンジョンの自動生成ロジックのパターンを増やしたりしています。ダンジョンの自動生成は、2分割方式だと、チュートリアルで使うような簡単なマップが作りにくかったので、格子状に区切る方式も導入しました。ダンジョンによって切り替える予定です。

