【Unity】iPhoneX での UI 開発(予備知識編)
11月3日に発売を予定されている iPhoneX(iPhone 10)が開発者泣かせ。主に UI に影響が出そうで、なんとか uGUI をうまく拡張して最小コストで対応できないだろうか調べ始めております(残念ながら結論は出ていない)
予備知識が全然ないので、開発を始める前にiPhone X の概要を調べてみました。
画面サイズ(解像度)
従来の iPhone 6, iPhone 7, iPhone8 では 375 x 667 (750 x 1334) で 9:16 だったのが、上に伸びて 375 x 812 (750 x 1624) で 9:19.5 になりました。

開発中のゲームの設定を改めて見てみたら、なぜか 1080 x 1920 (iPhone 8 Plusサイズ)基準で設定してました。プロジェクト始めた時は Plusシリーズが標準になると思ってたんでしょうか。自分で設定したのですがもう記憶が曖昧で・・・

また、UIは横幅基準で拡縮するように実装してあるので縦に長くなってもそれほど影響なさそうです(Canvas Scaler の Match が 0が横基準、1が縦基準)。縦幅基準で実装しているプロジェクトは影響受けそうですね・・・(多分横が見切れる)
左が 750 x 1334、右が 1125 x 2436で、縦長になっても大丈夫そうでした。
レイアウト
iPhoneX の大きな特徴として、まず画面上部にカメラ等が収められている「センサーハウジング」と呼ばれるものがあって、凹型に画面が切り抜かれています。また、時刻や充電などのステータスを非表示にすることが非推奨になったので、上部には文字を配置せず開けておいたほうが無難です。
また、画面下部には、ホームボタンがなくなった代わりに「ホームインジケータ」と呼ばれる細長いバーがあり、スワイプすることでホーム画面が表示できるようになっています。そのため、画面下部にボタンは配置できなさそうです。
この上下の領域を除いた領域がセーフエリア(Safe Area)と呼ばれており、UIのパーツはこの領域内に収めるようにしたほうが無難だと思われます。また、セーフエリア内であっても左右に一定のマージンを取ることが推奨されています。
⬇︎セーフエリアの領域(375 x 667 基準の数値です。1125 x 2436 ならそれぞれ3倍する必要があります)
ヘッダーは単純に位置を下にずらすだけでいいかなと思ってますが、フッターは上に位置をずらすとデザインが微妙になるので、どうしようか悩ましいです・・・
追記ですが、UnityにセーフエリアAPIなるものが追加されるらしいです。どんなものかよくわからないのですが、これで簡単に対応できるようになると嬉しいですね。
参考サイト
Apple 公式ページ (英語)
iPhone X - Overview - iOS Human Interface Guidelines
デザインガイドラインまとめてくれてる参考記事
iPhone X対応におけるデザイン上の注意ポイント | fladdict
トルネコの大冒険 不思議のダンジョンのセリフまとめ
SFC版 トルネコの大冒険 不思議のダンジョン で、ダンジョン内のシステムウィンドウに出てくるメッセージのパターンをまとめました。
(不思議のダンジョンっぽいローグライクゲームを作ろうとしている人以外には需要なさそうですが、見てるだけで懐かしかったので・・・)
攻撃
◼︎トルネコ攻撃時
「トルネコは、(モンスター名)に
(ダメージ値)ポイントのダメージを与えた。」
◼︎トルネコ攻撃ミス時
「トルネコの攻撃は、はずれてしまった。」
◼︎モンスター攻撃時
「(モンスター名)から
(ダメージ値)ポイントのダメージを受けた。」
◼︎モンスター攻撃ミス時
「(モンスター名)の攻撃を、かわした。」
◼︎モンスター撃破時
「(モンスター名)をやっつけた。
(経験値)ポイントの経験値を得た。」
◼︎トルネコレベルアップ時
「トルネコはレベル(レベル値)に上がった。」
◼︎トルネコ死亡時
「トルネコはちからつきた。」
◼︎矢攻撃
「(矢の名前)は(モンスター名)に当たった。
(ダメージ値)ポイントのダメージを与えた。」
アイテム
◼︎アイテムを拾ったとき
「(アイテム名)を手に入れた。」
◼︎アイテムを装備したとき
「(アイテム名)を装備した。」
◼︎薬草を使用したとき
「薬草を薬にして飲んだ。(少し間をおいて)
HPが(回復値)ポイント上がった。」
◼︎ルーラ草を使用したとき
「ルーラ草を薬にして飲んだ。(少し間をおいて)
別の場所にワープした!」
特殊攻撃
◼︎ラリホー
「(モンスター名)はラリホーを唱えた。
トルネコは眠ってしまった。」
◼︎毒
「(モンスター名)は毒をはいた。
ちからが1ポイント下がった。」
状態異常
◼︎睡眠
「・・・眠くてなにもできない。」
チュートリアル
◼︎地下1階の最初に表示されるメッセージ
「十字キーで8方向に移動する。
Aボタンでモンスターに攻撃できる。」
◼︎武器を拾ったとき
「(武器名)を手に入れた。
装備すると攻撃力が上がるぞ。」
◼︎防具を拾ったとき
「(防具名)を手に入れた。
装備すると防御力が上がるぞ。」
◼︎地下2階の最初に表示されるメッセージ
「Rボタンを押しながらだと、十字キーで
ナナメだけに動ける。」
◼︎地下3階の最初に表示されるメッセージ
「Xボタンでウインドウが開く。
Aボタンで決定、Bボタンでキャンセル。」
◼︎地下4階の最初に表示されるメッセージ
「Bボタンで速く移動する。
同時にAボタンで速く回復する。」
◼︎地下5階の最初に表示されるメッセージ
「Yボタンを押しながらだと、十字キーで
動かずに向きだけをかえられる。」
◼︎パンを拾ったとき
「(パン名)を手に入れた。
食べるとおなかがふくれるぞ。」
◼︎矢を拾ったとき
「(矢の本数)本の(矢の名前)を手に入れた。
これで遠くの敵を攻撃できる。」
「あらかじめ装備しておけば
Lボタンでうつこともできるぞ。」
◼︎毒けし草
「毒けし草を手に入れた。」
「これを薬にして飲むと
ちからが回復するぞ。」
◼︎スカラの巻物
「スカラの巻物を手に入れた。」
「これを読むと
装備してる盾の性能が上がるぞ。」
【Unity】MagicaVoxel のモデルに Blender でアニメーションをつけて Unity で動かす(後編)
MagicaVoxel で 3Dモデルを作成し、Blender にインポートするところまで前編でやりました。
後編ではBlenderに取り込んだモデルに簡単なアニメーションをつけて、Unityで動かしたいと思います。ただ、その前に Blender 初めての方は基本的な操作方法を頭に入れておいたほうがいいかと思います。
Blenderの視点操作を覚える
Blenderはインターフェースが独特でまだ慣れないのですが・・中でも最初にハマったのが視点操作。Blenderの視点は1とか3とかの数字で切り替えられると色々なサイトに書いてあるのに、実際に数字を押してもレイヤーが切り替わってモデルが消えてしまうだけで何故か視点が切り替わらない・・そして悩んだ結果、初歩的なことに気づきます。数字ってテンキーのことか!
ノートPCではテンキーがないので、テンキーを数字キーに置き換える設定をしなければいけませんでした。
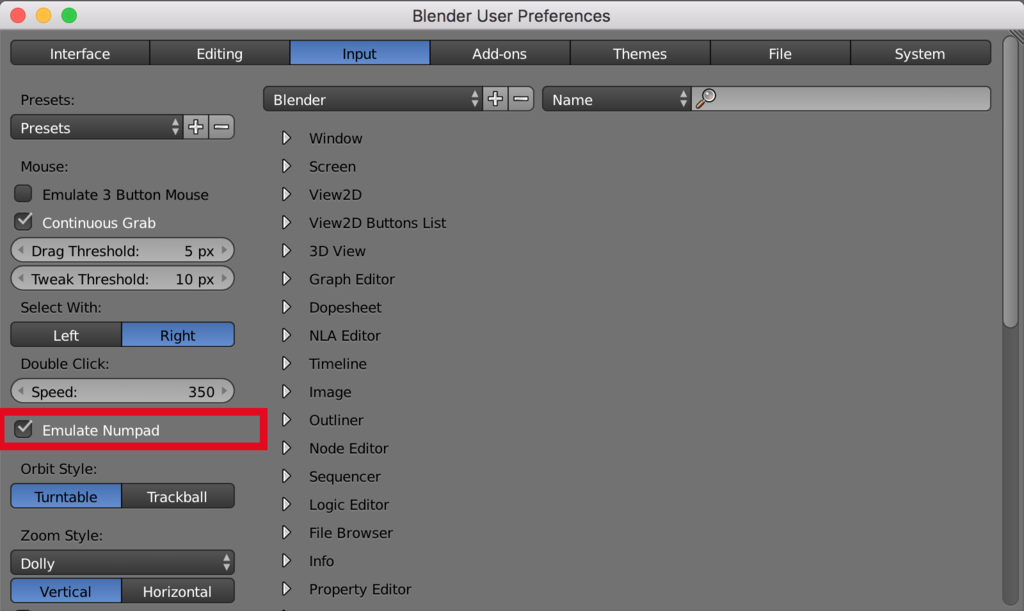
- File > User Preferences を開く
- Input タブを選択する
- 左の Emulate Numpad にチェックをつける
- 左下の Save User Settings を押す
上記の設定で、キーボード上部の数字キーが10キーと同様の挙動になります。

よく使う視点切替テンキー
テンキー1: 正面
テンキー3: 真横
テンキー5: 平行投影(orthographic)と透視投影(perspective)の切り替え
テンキー7: 真上
もう1つわからなかったのが、視点を任意に動かす方法。マウスで適当に操作するも動かず・・マウスの中ボタンを使わないと思うように動かせなかったです。
選択中のオブジェクトを中心に視点を回転させる
MMB(マウス中ボタン)を押したままドラッグする
視点を平行移動(スクロール)させる
Shift + MMB を押したままドラッグする
視点を拡大/縮小する
マウスホイールをコロコロする
ひとまず、これくらい覚えておけば大丈夫かと思います!
基点を調整する
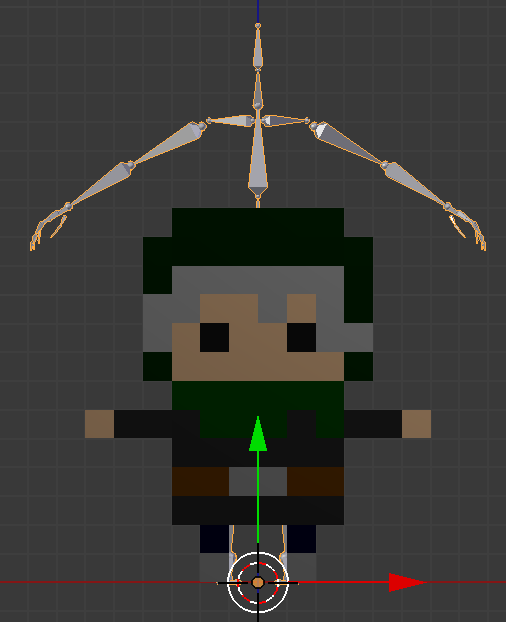
モデルを右クリックで選択し基点を合わせます(画像のように足と足の間に中心が来るようにモデルを移動します)移動後は、Ctrl-a で Location を選択して位置を適用すると、その場所が (0, 0, 0)になります。

アーマチュアを追加する
アーマチュアを追加します(アニメーションの元となるボーンの集合体で、動かせる関節を定義するものです)。ゼロからアーマチュアを作るのは大変なので、Blender が用意している汎用の人型アーマチュアを使います。使用するためには以下の設定が必要です。
- File > User Preferences で Add-ons タブを選択
- 検索欄で rigify と入力すると表示される Rigging: Rigify のチェックをつけて有効にする
詳細は下記の記事が詳しいです。
Shift+a で Armature > Human を選択して、人型アーマチュアを追加します。ちなみに、Human の下にある Pitchipoy Human は、目、鼻、口、耳といった顔面などのボーンが追加されているらしいのですが、そこまで細かく制御するのは大変なので Human を追加しています。

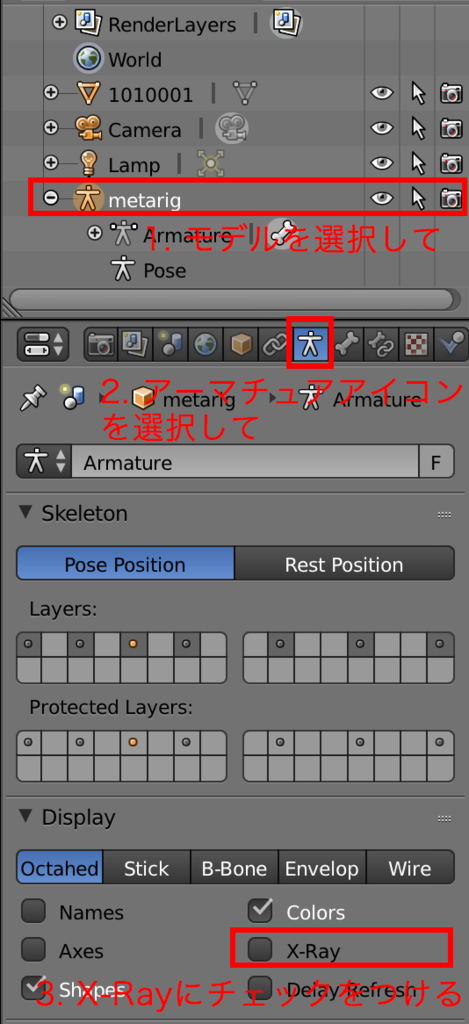
追加すると上記のようにモデルに隠れてボーンが見えなくなってしまうので、モデルを選択して、アーマチュアアイコンを選択して、X-Ray にチェックをつけます。

アーマチュアを調整する
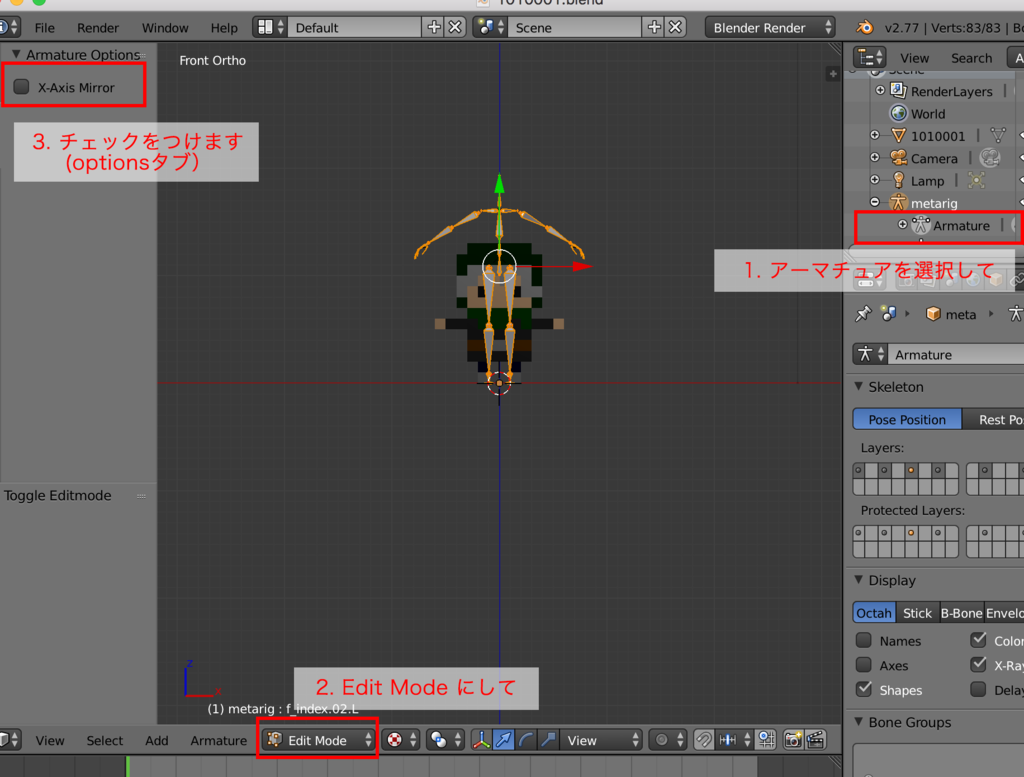
モデルは左右対称なので、片方を調整したらもう片方も同様に動くようにしておきます。アーマチュアを選択して、Edit Mode にして、Options タブにある X-Axis Mirror にチェックをつけます。

あとは頑張って地道に、モデルにアーマチュアを合わせます。右クリックでボーンを選択、ドラッグで移動、sキーでスケール選択、rキーで回転できます。あと、複数のボーンを範囲選択したいときは、bキーです!
メッシュを編集する
モデルを選択して、 Edit Mode にして、Shading/UVs タブを選択して、Faces で Flat を選択。Tools タブを選択して、Remove で Remove Doubles を選択。重複する頂点を削除します。(さらに Subdivided を選択すれば適当に頂点を分割できます)
モデルとアーマチュアを統合する
先にモデルを選択して、Shift 押しながらアーマチュアを選択して、Ctrl-p で With Automatic Weights を選択すると、モデルとアーマチュアが統合されます。

Unity で アニメーションをつける
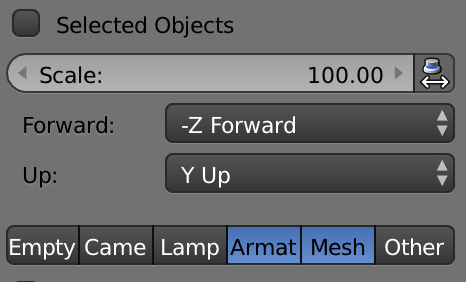
File > Export > FBX (.fbx) で fbx ファイルをエクスポート。Selected Objects のチェックは外し、Armature と Mesh だけを選択したほうが便利。

エクスポートした fbx ファイルを Unity に配置。Unity の Inspector 上で Rig タブを選択して、Animation Type で Humanoid を選択し、Apply を押す。
あと、アーマチュア入れる前は Scale 100 でちょうど良かったのに、アーマチュア入れてエクスポートすると何故か大きかったので 1 に戻しました。
あとは fbx を Hierarcy に配置して、適当なAnimatorをつけて、Unity chan などのアニメーションを適用すれば動きます。ちなみに、Asset Store などでダウンロードすると、アニメーションファイルがFBXファイルの中に含まれていて編集できないことがありますが、Ctl-d で取り出せますよ。
注意点としてはモデルの時点で手と足は広げた状態にしておき、髪なども他の頂点と隣接しないようにしないと、手足を動かしたら下記のように余計なところまで引っ張られちゃいます。
うーん、失敗。モデルの時点で手と顔をちゃんと分けないと、手を動かすと顔が歪む.. pic.twitter.com/EmecFwbZcz
— NinaLabo (@ninalabogames) 2016年11月4日
やっと、Blender にちょっと慣れてきました〜
参考サイト
- 「【12分で】MagicaVoxelモデルをUnityで動かした」
とても参考になる素晴らしい動画。かなり参考にさせていただきました。
- ノートパソコンでの Blender の視点設定を参考にさせていただきました
- 視点の操作方法を参考にさせていただきました
【Unity】Segmentation fault 11 でエラーになる件
エラー発生
Unityのアプリを TestFlight にアップしようと思い、Unity で iOS ビルド実行後、Xcode の Product の Archive を実行したところ、以下のエラーが発生しました。
clang: error: unable to execute command: Segmentation fault: 11
clang: error: linker command failed due to signal (use -v to see invocation)
普通に実機にインストールして遊ぶことはできるのに、アーカイブを実行するとエラーになります。調べたところ、下記で Xcode 7.2 を 7.3 にしたらうまくいったとのこと。
そういえば、こないだ Unity のバージョンを 5.3 から 5.5 にアップデートしたので、そのせいかもしれません。Xcode は 7.2 を使ってました。
Xode のアップデート
12/28 時点の Xcode の最新は 8.2.1 ですが、Mac の OS を Sierra にしないといけないので、まだ El Capitan な私は 7.3.1 にアップデートしました。
最新以外の過去バージョンの Xcode へアップデートする際は、iTunes Connect ではなく下記リンクから該当のバージョンの dmp ファイルをダウンロードしてインストールします。
Sign in with your Apple ID - Apple Developer

Xcode の起動時のダイアログ
Xcode をアップデートして起動すると、以下のダイアログが出ます。
Unexpected code bundle "Unity4XC.xcplugin"

下記の記事によれば「Load Bundle」を選んどいたほうがよさそうです。うっかり、Skip すると後で面倒なことになるみたいです。
Upload to App Storeでエラー
Redundant Binary Upload. Thre already exists a binary upload with build version '0' for train '1.0'

ぐっ・・・バージョンを更新し忘れました。以前にアップロードしたバージョンからバージョンを上げないといけなかったのに。またビルドし直しです...(泣
まとめ
いろいろありましたが、最終的には無事 TestFlight へ配信できました。Unity のバージョンをあげたときは要注意ですね。TestFlight でのアプリの配信方法はこちらから。
Stardew Valley の開発者がゲームを完成させるまでの話
少し前の話になりますが、Stardew Valley を1人で開発した開発者へのインタビュー記事が面白かったので前半部分だけ勝手に翻訳してみました。Stardew Valley は、Steam で約12日間で約42万5千本(単純計算で約7億2千万円)売り上げており、今は100万本を突破したらしいです。すごいですね。
原文は下記のリンクから。誤訳、意訳は多々あるかと思いますが、ご容赦ください。
余談ですが、開発者のかた、めちゃめちゃイケメンですね。イケメンで、さらに好きなことでも成功して... 本当に羨ましい.........
- ゲームのすべてを、1人だけで作ったってことですよね?
はい、そうです。
- アート、サウンド、BGM、コーディング、全部ってことですよね?
そうです。
- どのくらいかかりましたか?
多分、4年以上はずっと作っていたと思います。その間に何回もゲームを作り直しました。開発当初、僕には開発経験が全くなかったんです。ピクセルアートを作ったこともなかったし、コードもあまり書いたことがなかったので、初期のバージョンは本当にひどい出来だったと思います。徐々にスキルが向上していく中で、全部作り直したくなったり改良したくなることが何度もあり、結果的に4年もかかってしまいました。この4年間はかなりハードワークで、このゲーム開発に数千時間は費やしたと思うのですが、正確にどのぐらいかはわかりません。ただ、膨大な時間であることだけは確かです。
- コーディングの経験もあまりなく、ピクセルアートなどの経験もまったくなかったということですが、どうしてこのような大規模なプロジェクトに1人だけで取り組もうと思ったのでしょう?
いろいろ理由はありますが、その頃ちょうど僕はコンピュータ系の大学を卒業したばかりで、将来何がしたいのかまだわかっていませんでした。いくつかの企業に応募して面接も受けましたが、受かりませんでした。この先どうしたらいいんだろうと悩みました。僕は前からずっとゲームをしたり、音楽を作ったり、文章を書いたりと、ゲーム開発に関係のあることをやってはいましたが、ゲーム開発者になろうなんてまったく思ってませんでした。ただ、仕事を探していたときに、プログラミングスキルを向上させる方法が必要だと思い、C#でゲームを作ってみようと思いました。
Harvest Moon(牧場物語)をすごくやりこんでいるHarvest Moonの大ファンの人って、Harvest MoonのようなインディーゲームがないかPCで探したりするのですが、当時は見つけることができませんでした。インターネットをくまなく探しましたが、満足するものはありませんでした。なので、C#の勉強も兼ねて、さくっとミニゲームを作りたいなと… Harvest Moonのクローンゲームを作りたいなと思いました。それが4年かけて最終的には Stardew Valley になるわけですが、最初はプログラミングの勉強のつもりではじめたものでした。
- スコープを変更することになったのはどの時点なのでしょうか?「これは本当に楽しいしずっと続けたい!」って思ったのはいつなのでしょう?
実際かなり早い時点でそう思っていました。ゲームへの情熱は徐々に膨らんでいきました。当初は Xbox Live Indie Games に無料でリリースするつもりでした。誰でも自由にゲームをリリースすることができたので、ちょっとしたものを数ヶ月で作って、XBox Live に投稿するつもりでした。ただ、何故かはわからないのですが、どんどん規模を大きくしたくなっていきました。
- 4年間の作業を終えて、ゲームが瞬く間に人気になってどんな気持ちですか?
最高ですね。本当に最高です。
- このような歓迎を受けるとは予想していましたか?
いえ、まったく。Harvest Moon や Rune Factory のファンには喜んでもらえると思っていましたが、実際にはもっと多くの方が遊んでくれました。こんなにたくさんの方に刺さるとはまったく思ってませんでした。本当にびっくりするほど嬉しいですし、とても驚いています。
- 多くのPCゲーマーに受け入れられましたが、刺さった要因は何だと思いますか?
これについてはずっと考えていました。確かなことはわかっていませんが、一般的に”インディー”と呼ばれるものと関係あるのかもしれません。インディーゲームとは何か?インディーゲームはどうあるべきか?といったことです。インディーゲームにはクリエーターとプレイヤーの個人的なつながりのようなものがありますよね。大規模なゲームを自分たちだけで作るのは稀かもしれませんが、僕はインディーゲームにはパーソナルな部分が多いと思っています。そして、それは人々がインディーゲームに求めているものでもあると思うのです。もしかしたら、彼ら自身はそれが求めているものだということに気づいていないかもしれませんが、それこそが”インディー”を特別なものにしていると思いませんか?あなただけに向けられたメッセージやあなただけに向けられた体験を与えてくれるのは顔の見えない企業ではないのです。それを実現するのは、クリエイターとプレイヤーのリアルなつながりであり、それこそがたぶん人々が望んでいるものだと思います。
Notchについてはもちろん考えました。もちろん僕はこのように成功できるとは思ってなかったですし、僕は彼の成功にはまったく近づいてすらいないわけですが…. 僕がStardew Valleyに取り組みはじめたときには確かにそれはあったと思います。そして、Minecraftを遊び始めたときにも同様のものを感じましたし、インディーゲームには基本的には限界がないことを証明しているとも思いました。ビジョンがあって、ビジョンを現実に変えるモチベーションがあるならば、基本的に達成できるものに限界はないし、それは本当に感動を与えるものだと思います。
- Stardew Valley はどれぐらい売れましたか?
ちょっと待ってください。今、バックエンドにある Steam をリフレッシュしますね。
- Steamはずっと立ち上げっぱなしですか?
そうですね、1日中ずっとチェックしていますね(笑)あ、現時点だと 380,000 個 売れてますね。
- これから生活がどのように変わっていくと思いますか?
僕はとにかく今の生活を変えたくはないんです。自分のライフスタイルを変えようとは思いませんし、僕のキャリアプランは何も変わっていません。ゲーム作りが大好きだし、これからもゲームを作り続けたいと思っています。何があっても、過度のプレッシャー受けずにリラックスしてゲームを作れるようにします。私自身からや人生の出来事からだけではなく、知り合いや家族も含めたすべての人たちからです。今やゲーム開発が狂った夢物語ではないとみんな知っています。実際には本当のことですし、とてもすばらしいものです。
- この4年間のゲーム開発に対して、家族の反対を受けましたか?
基本的には僕を信じてくれていました。僕はそのことに本当に感謝しています。僕を信じてくれる友達や家族がいてくれて僕は本当に幸せです。ただ、もし彼らが僕がばかげたことをしていると懐疑的であったとしても、僕は驚かないし責めたりもしません。
- 仕事はしていましたか?
地元の劇場で案内係のアルバイトをしていました。僕は彼女と同棲していて、今も一緒に住んでいるのですが、彼女の大学の奨学金のすねをかじって暮らしてました。なんとかかろうじてやっていたという感じです。
- Stardew Valley の成功で、プロジェクトのスコープは変わるでしょうか?人を雇って手伝ってもらうことは考えていますか?
まだ何も決めていません。ただ、ゲームのコンテンツ部分に関しては誰かを雇いたいとは思いません。先ほどお伝えしたように、プレイヤーが Stardew Valley を好きになってくれた理由は、僕のパーソナルな部分に依存していると思っています。1人で開発したから成功することができたと思ってますので、それを変えたいとは思いません。ただ、ゲームの移植だったり、マルチプレイやゲームのもっと技術的な側面に関しての追加実装に関しては、他の方に手伝ってもらうことも考えられます。ただその場合でも、僕が手伝う必要かあるものなのかどうかは最初に見て判断しなければなりません。僕は1人で作業するのが好きですし、いろんなことを自分の力でやりたいので、仮に手放すことができるとしても、自分でやり続けるだろうと思います。
【C#】三角関数で2点間の線の長さと角度を計算する
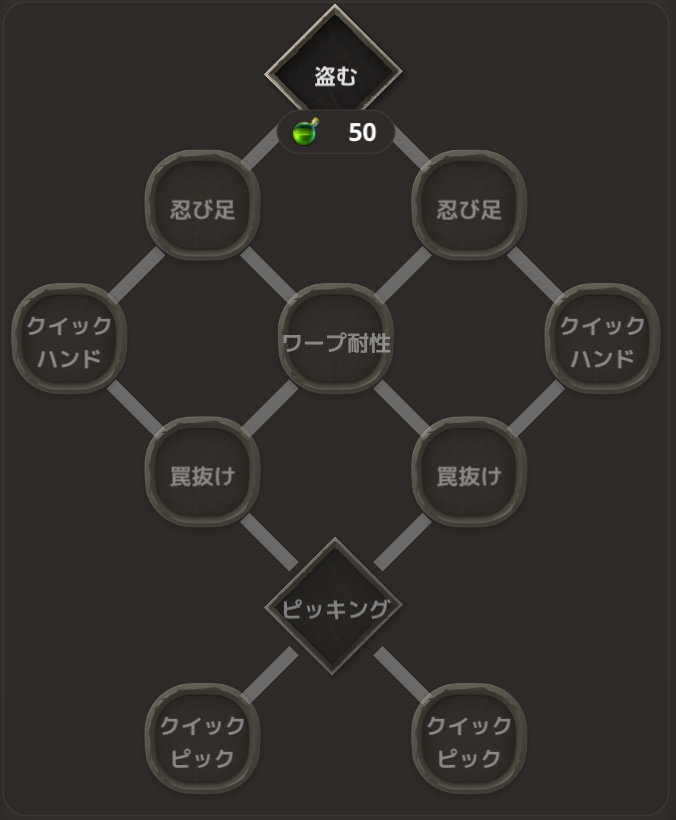
下記のようなスキルツリーのミニマム版みたいなものを実装しているのですが、ボタンとボタンを繋ぐ線の長さと角度は計算して配置しています。

特定の2点間を線でつなぐのを Unity でどう書けばいいのか、いつもやりかたを忘れてしまうのでまとめておきます。
2点間の線の長さ
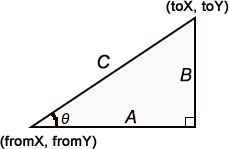
下記のような直角三角形があるとして、

=
+
なので、
斜辺は、
=
で求められます。
Unity で書くとこんな感じですかね。Powは累乗、Sqrtは平方根です。
float diffX = toX - fromX;
float diffY = toY - fromY;float width = Mathf.Sqrt (Mathf.Pow (diffX, 2) + Mathf.Pow (diffY, 2));
lineTransform.sizeDelta = new Vector2 (width, lineTransform.sizeDelta.y);
lineTransform は、幅が1pxの画像のTransformです。
2点間の角度
同じく以下の直角三角形があるとして、

なので、
角度は、θ = =
で求められます(あってるかな...)。atanはアークタンジェント(逆正接)です。高校ぐらいで習ったような気もしますが、使わないと忘れますね。
Unity だと atan を求める関数として、 Mathf.Atan と Mathf.Atan2 の2個用意されているのですが、そもそも atan は -π/2〜π/2 までの制限があり、xが正の値と負の値で区別がつかなくなってしまうので、360度で計算するときは Atan2 のほうが便利らしいです。
Unity のコードだとこんな感じ。Atan2関数は、第一引数がyで、第二引数がxです(これよく間違います...)。あと、yの値は上がプラスで下がマイナスなので別の座標系の場合は変換する必要があります(これもよく間違います...)。Atan2で求められる角度の単位はラジアン(Radian)なので Mathf.Rad2Deg で掛け算して、度(Degree)にしています。
float diffX = toX - fromX;
float diffY = toY - fromY;float radian = Mathf.Atan2(diffY, diffX);
float degree = radian * Mathf.Rad2Deg;
lineTransform.eulerAngles = new Vector3 (0, 0, degree);



