Unity で作ったゲームを はてなブログ で公開する手順
Unityで作成したアプリをはてなブログで公開するまでの手順を書いておきます。実際にアプリを公開したページはこちら。
ローグライクゲームの進捗状況(20150905) - NinaLabo
公開までの手順
Step1. Unityのビルド
Step2. Google Driveへのアップロード
Step3. はてなブログにリンクを貼る
Step1. Unityのビルド
1. [Edit] - [Project Settings] - [Player] で Player Settings を開く
2. 左の地球のようなタブを選択し、Resolution and Presentation の Resolution にある解像度が適切か確認する

Webに貼るなら解像度を少し落としたほうが軽いかなと思い、元のゲームの解像度が 1136 x 640 基準なので、その半分の568 x 320 で設定しました。
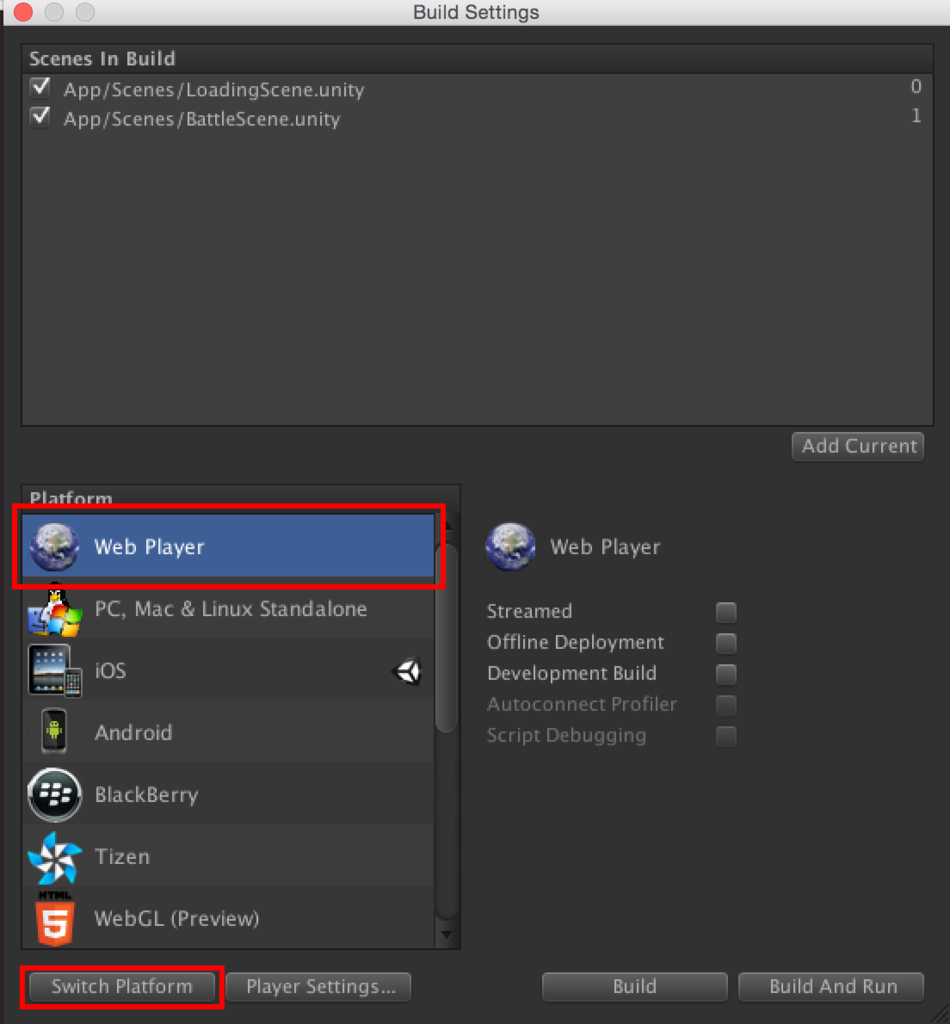
3. [File] - [Build Setting] を開く
4. Platform で Web Player を選択し、Switch Platform を押す(既にWeb Player になっていればやる必要なし)

5. Buildボタンを押して、ビルド開始(適当なフォルダ名を付けて保存)
Step2. Google Driveへのアップロード
ビルドしたアプリの置き場所は DropBox でもいいようなのですが、無料で容量も多いGoogle Drive にしました。フォルダをアップロードしてウェブ上で一般公開を許可する設定に変更します。
1. 保存したフォルダごとGoogle Driveへアップロード
(Google DriveへのフォルダのアップロードはSafariではサポートされていないようなので、Google Chromeでアップロードする必要があります)
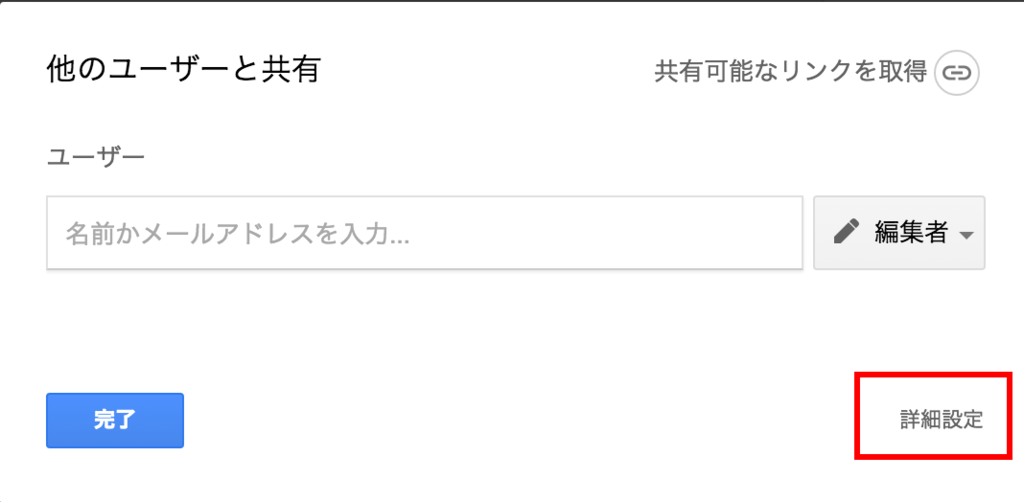
2. アップロード通知の共有リンクを選択

3. ダイアログの詳細設定リンクを選択

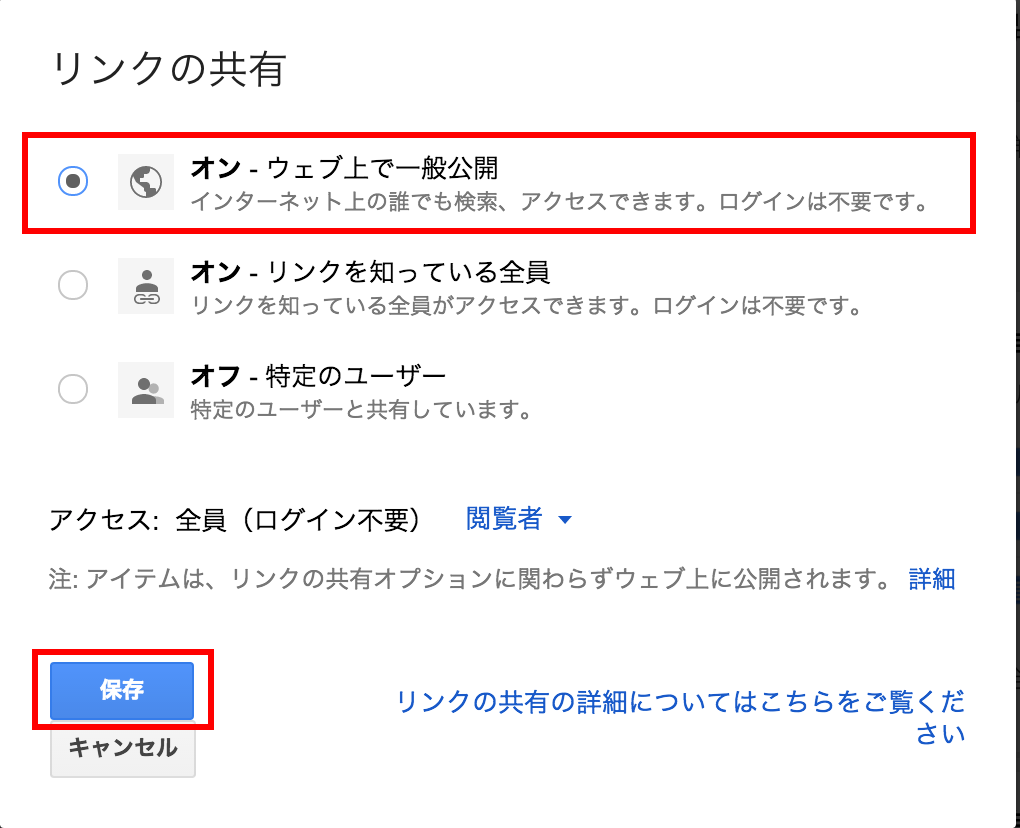
4. 非公開設定になっている箇所の変更リンクをクリック

5. ウェブ上で一般公開 を選択して 保存ボタン を押す

Step3. はてなブログにリンクを貼る
1. はてなブログの編集方式を HTML編集 にする(上のタブをHTML編集にする)
2. 以下のようなタグをHTML編集に貼り付ける
<iframe src="https://googledrive.com/host/0B6_aG-UOOpDlSmtNdU5iSHJacGs/rogue2-webplayer.html" width="568" height="400" frameborder="0" scrolling="no"> </iframe>
補足1: src に書かれているのはGoogle Driveにアップロードしたhtmlファイルへのパスです。Google Drive上で、アップロードしたフォルダの中に入り、アドレスバーを見た際に、例えばこのようなURLになっていたとします。
https://drive.google.com/drive/folders/0B6_aG-UOOpDlSmtNdU5iSHJacGs
この folders 以下の 0B6_aG-UOOpDlSmtNdU5iSHJacGs を"https://googledrive.com/host/" の後ろにくっつけて、最後にhtmlファイル名を記載すればhtmlファイルへのパスの出来上がりです。
補足2: widthとheightは Unity Web Player の幅と高さです。ゲームに合わせて調整してください。
参考リンク
Unity Webplayerをブログに貼り付けてみた - LotosLabo
Unityで作ったゲームをWebPlayer用にビルドし、Google Driveにアップロード、ブログで公開する - 野望も小さな一歩から