Photoshop で画像を均等に分割する
アセットストアやフリー素材だとマップチップのデータが1つの画像にまとめられていたりします。ただ、Unityで使用する場合、マップチップのデータを1個1個分割して別ファイルにして保存したい場合が多くていつも困っていました。
自分はエンジニアなので下記が正しい方法なのか定かではないのですが、まとめて一括で分割できる方法を調べたので載せておきます。
Step1. 画像をPhotoshopで開く

Step2. ガイドを作成
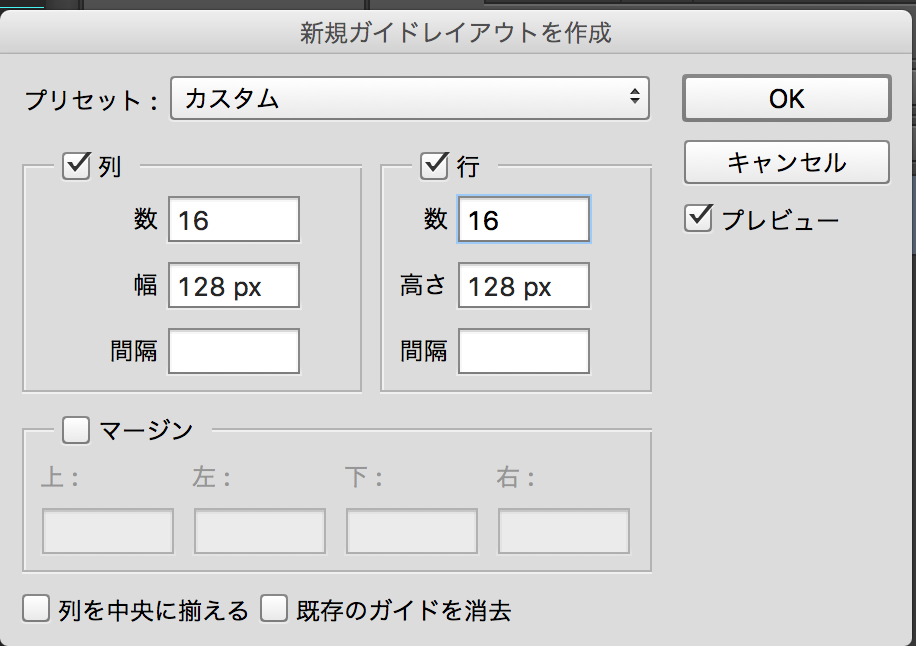
メニューの「表示」 > 「新規ガイドレイアウトを作成」を選択

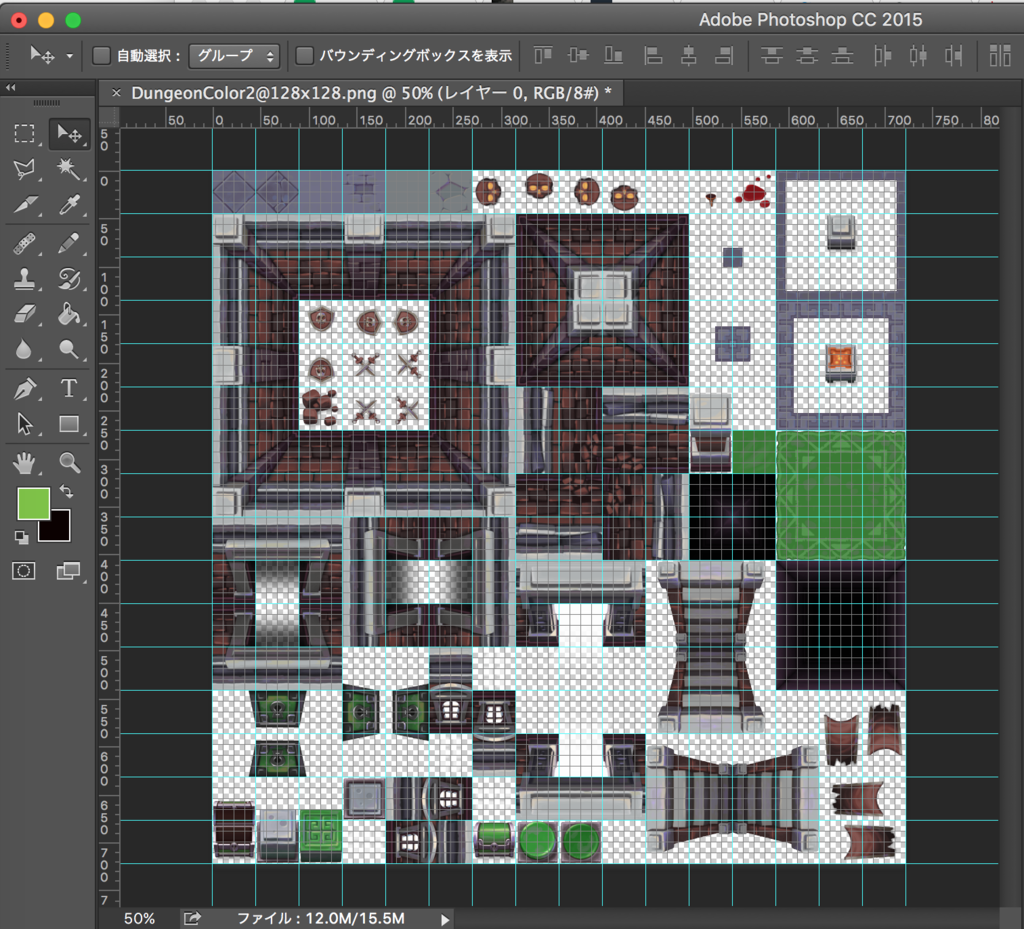
今回は 2048 x 2048 の画像を 1画像あたり 128 x 128 になるように分割したかったので、上記のように設定しました。数値を入力して OKボタンを押すと以下のようにガイドの青い線が均等にひかれた状態になります。

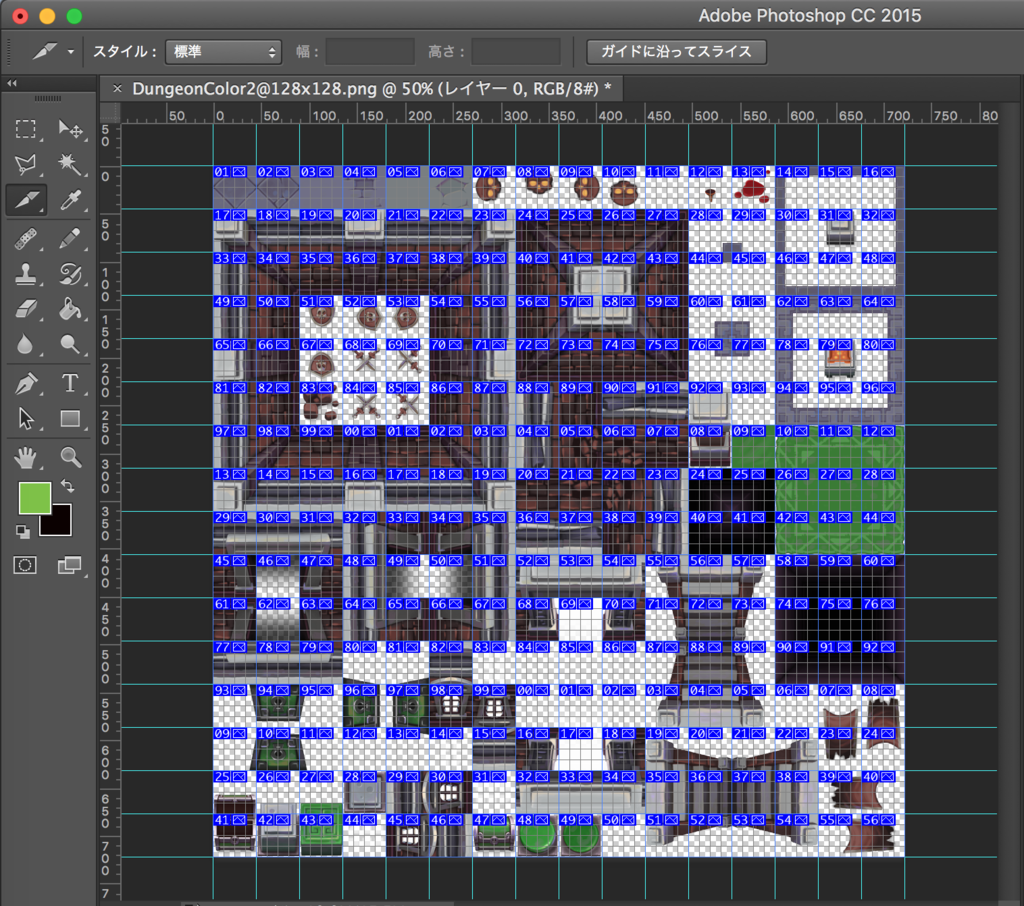
Step3. ガイドに沿ってスライス
Step2で作成したガイドに沿ってスライスを作成します。
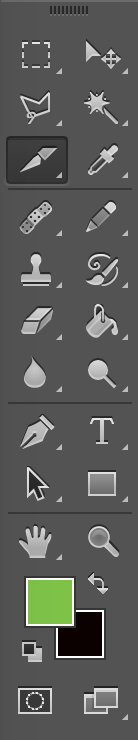
左のツールボックスでスライスツールを選択(尖ったナイフみたいなアイコンです)

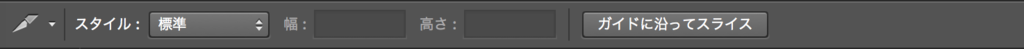
スライスアイコンを選択すると、ヘッダーに「ガイドに沿ってスライス」が表示されるので、ボタンをクリック

押すとスライス作成され、各スライスごとに番号が割り振られた状態になります。

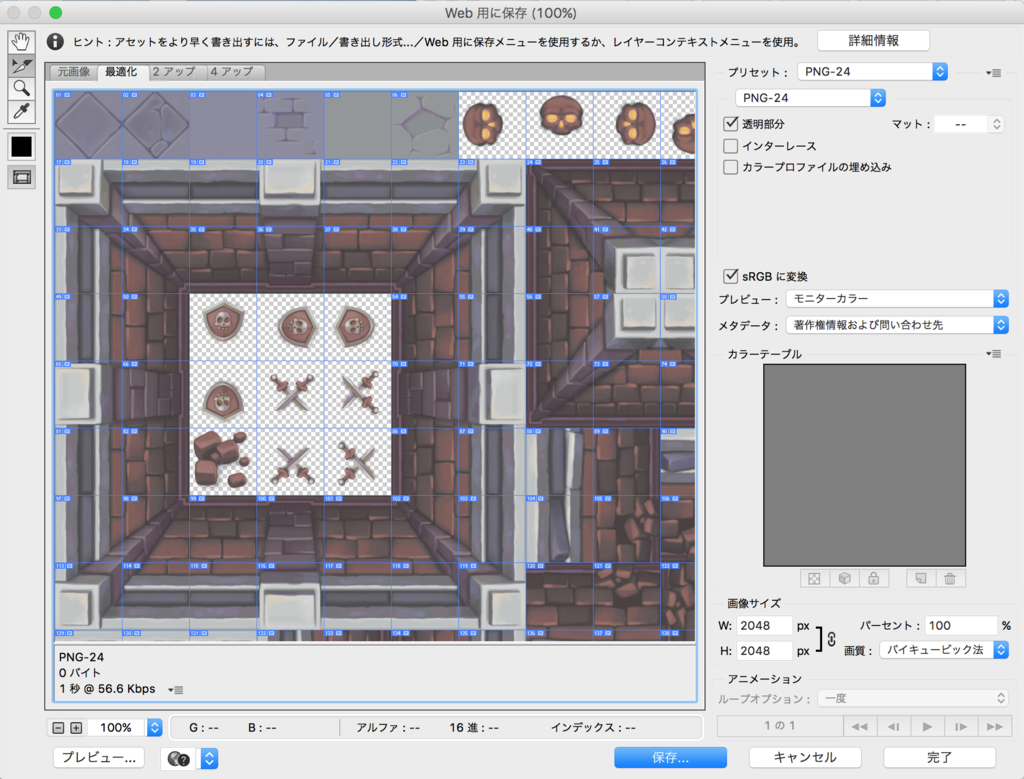
Step4. スライスの書き出し
メニューの「ファイル」> 「書き出し」 > 「Web 用に保存(従来)」を選択
*どうしてWeb用に保存を選択しなければいけないのかいまだによくわからない・・

必要であれば右上にある書き出しのファイル形式を変更して保存ボタンをクリック
書き出しフォルダを指定して保存ボタンをクリックすると、ファイル名に連番のついた形で画像が書き出されます。

エンジニア向けに最低限の Photoshop の使い方を教えてくれるような書籍や記事があるといいんですけどね。