ローグスフィアのリリース情報まとめ
スマホ向けローグライク、『ローグスフィア』のアップデートのまとめページです。
ダウンロード
Android 版は下記のリンクからダウンロードできます。
アップデート情報
- 【v0.4.0】2019/12月下旬予定
- 【v0.3.4】2018/09/29 Android アップデート(v0.3.4 アップデート詳細)
- 【v0.3.3】2018/05/21 Android アップデート (v0.3.3 アップデート詳細)
- 【v0.3.2】2018/03/24 Android アップデート (v0.3.2 アップデート詳細)
- 【v0.3.1】2018/02/16: unityroom でブラウザ版公開
- 【v0.3.0】2018/02/01: Android でベータ版公開 (v0.3.0 アップデート詳細)
ブラウザ版は下記のリンクから遊べます
ローグスフィア v0.3.0 | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
【Unity】ポストプロセスでピンチ表現を実装する
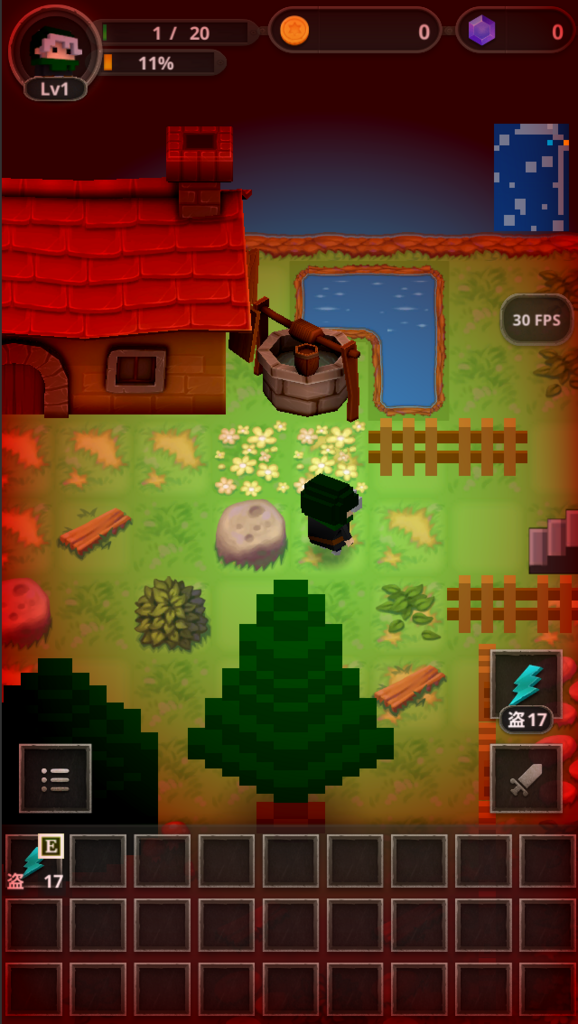
製作中のローグライクゲーム『ローグスフィア』では、HPが少なくなったときのピンチ表現にポストプロセス(PostProcess)を使用しています。

この程度の表現であれば、普通にSprite画像を重ねて表示するだけでもよく、わざわざポストプロセスを使わなくても良かったのかもしれませんが、今まであまり使ったことがなかったのでちょっと使ってみたかったんですよね。いろいろなトラブルにも遭遇したので、手順の備忘録を残しておきます。
1. ポストプロセス のインストール
昔は ImageEffects が Unity に同梱されていた気がするのですが、最近は Post Processing Stack を Asset Store から別途インストールするようです。
ダウンロードして Unity に import しましょう。
2. ピンチ表現の設定 (Vignette)
Post Processing Stack を使えば、ぼかしだったり明るさ調整だったりと様々な表現ができるのですが、今回のピンチ表現には Vignette(ビネット)という画面の周辺を暗くする技術を使いました。
2-1. プロファイルの作成
Post Processing Stack ではどんな効果を適用するかをプロファイルと呼ばれるもので定義するようです。Project Viewの好きな場所で、「右クリック」 > 「Create」 > 「Post-Processing Profile」 で作成できます。
今回は「DangerHpGuideSettings」と「DangerHpUISetting」の2個のプロファイルを作成しました。ローグスフィアの場合、UIレイヤーより上のレイヤーと下のレイヤーの2箇所でビネット効果を使うことで、画面の周囲を赤くするピンチ表現を実現しています。

2-2. プロファイルの設定
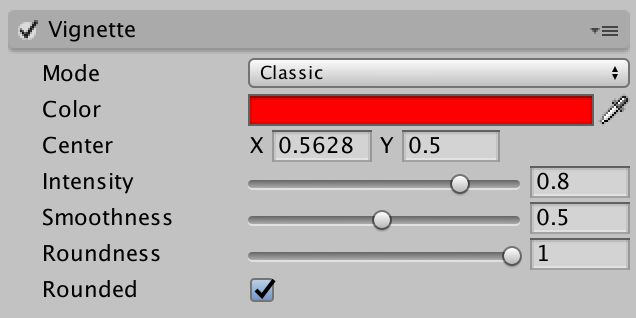
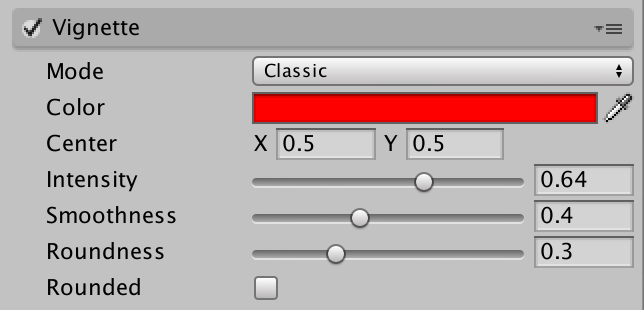
作成したプロファイルを選択し、Inspector上で「Vignette」のチェックボックスにチェックをつけて、色や円の大きさ等を設定します。
[DangerHpGuideSetting] 下レイヤー

[DangerHPUISetting] 上レイヤー

2-3. カメラオブジェクトに PostProcessingBehaviour をアタッチ
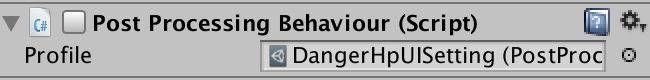
ビネット効果を付けたい Camera オブジェクトに Post Processing Behaviour スクリプトをアタッチし、アタッチしたスクリプトの Profile フィールドに先ほど作成したプロファイルをドラッグします。
今回のピンチ表現だと下記のような感じの設定です。
・UIを描画するカメラに Post Processing Behaviour をアタッチして「DangerHPUISetting」プロファイルをドラッグ
・UIの背面を描画するカメラに Post Processing Behaviour をアタッチして「DangerHpGuideSetting」プロファイルをドラッグ
2-4. Post Processing Behaviour の チェックは外しておき、スクリプトで制御する
初期状態ではビネット効果は使用しないので外しておきます。

あとはゲームのソースコード内で、HPが少なくなったら PostProcessingBehaviour のenabled プロパティを true にする実装をして完了です。
3. ビルドでフリーズする問題
Editor上では全く問題なかったのですが、Androidビルドを作成する際に毎回同じ場所で処理がフリーズして固まってしまいました。時間がかかっているのかなと思い1時間ぐらい待ってみましたが、下記の状態からまったく進まず・・・
Packaging assets - 85a45a6d8b2ffb84987d2b028ecfb220
何が原因なのか全然わからなくて(おそらく後述する問題だったのですが)、苦し紛れに Unity のバージョンを 5.6.4f1 から 2017.3.0f3 にアップデートし、さらに Post Processing Stack を最新版にアップデートしたところ、10分ぐらい待てばビルド処理が進むようになりました。
4. 処理落ちがひどい問題
ビルドは作れたものの、実機(Nexus5 Android4.4)上で確認したところ、ピンチ表現のポストプロセスを表示する際に明らかに処理落ちしてました(1〜2秒処理が固まってから画面が赤くなる感じ)。
https://forum.unity.com/threads/post-processing-stack-cannot-build-android-on-mac.484019/
上記にもあるのですが、Post Processing Stack のデフォルトのままだと大量のシェーダーバリアントが作られるみたいです。ちなみに、シェーダーバリアントって何か調べたのですが、この辺り前提知識がなさすぎてイマイチよくわからず...
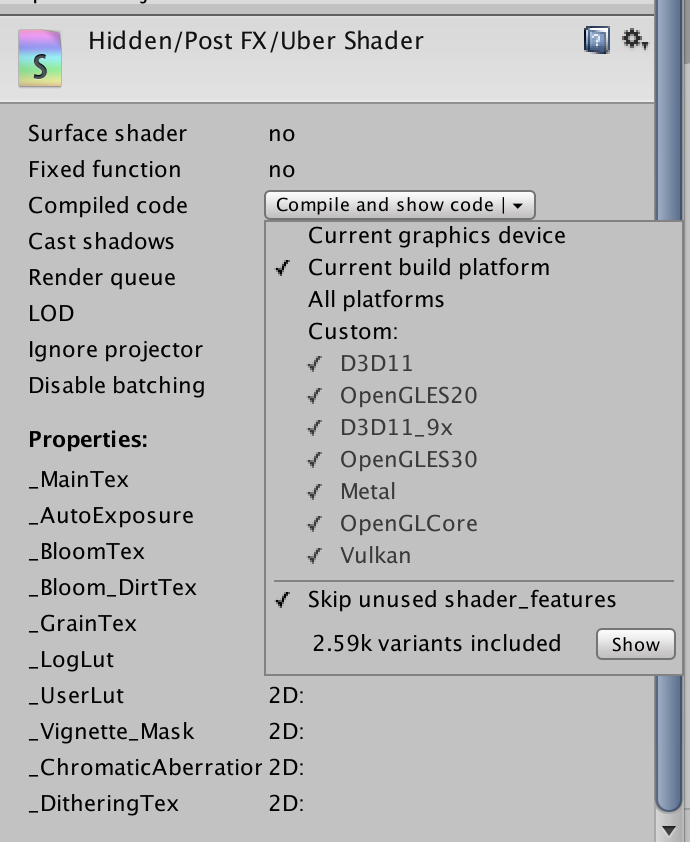
とにかく、プロジェクトビューの 「PostProcessing」 > 「Resources」 > 「Shaders」> 「Uber」を選択し、Inspector上の Compiled Code の ▼部分を押すとバリアントの数を確認できます。

2.59k なので 2590 個もある...
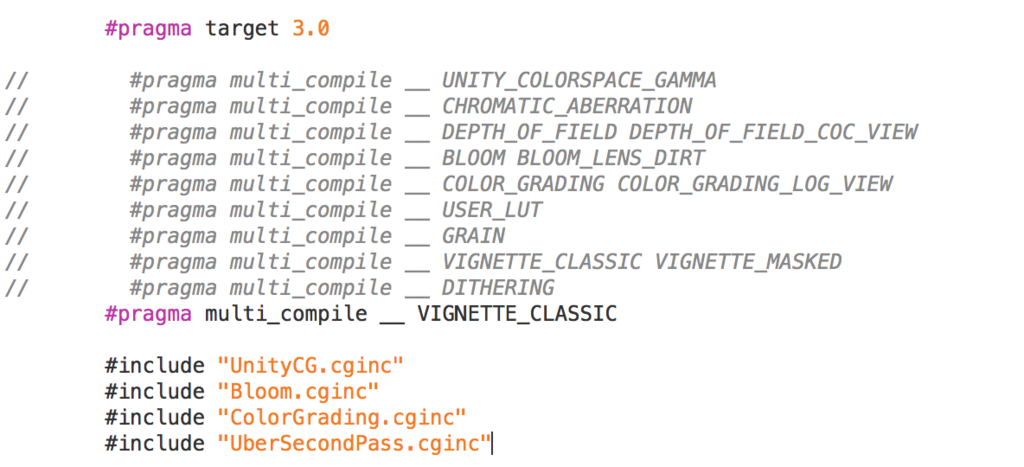
今回使用しているのはビネットだけなので、Uber.shader のソースを開いて、
#pragma multi_compile __ UNITY_COLORSPACE_GAMMA
#pragma multi_compile __ CHROMATIC_ABERRATION
#pragma multi_compile __ DEPTH_OF_FIELD DEPTH_OF_FIELD_COC_VIEW
#pragma multi_compile __ BLOOM BLOOM_LENS_DIRT
#pragma multi_compile __ COLOR_GRADING COLOR_GRADING_LOG_VIEW
#pragma multi_compile __ USER_LUT
#pragma multi_compile __ GRAIN
#pragma multi_compile __ VIGNETTE_CLASSIC VIGNETTE_MASKED
#pragma multi_compile __ DITHERING
ここの部分を全部コメントアウトして、

こんな感じに、ビネット(VIGNETTE)のCLASSICだけ定義するように書き換えたところ、

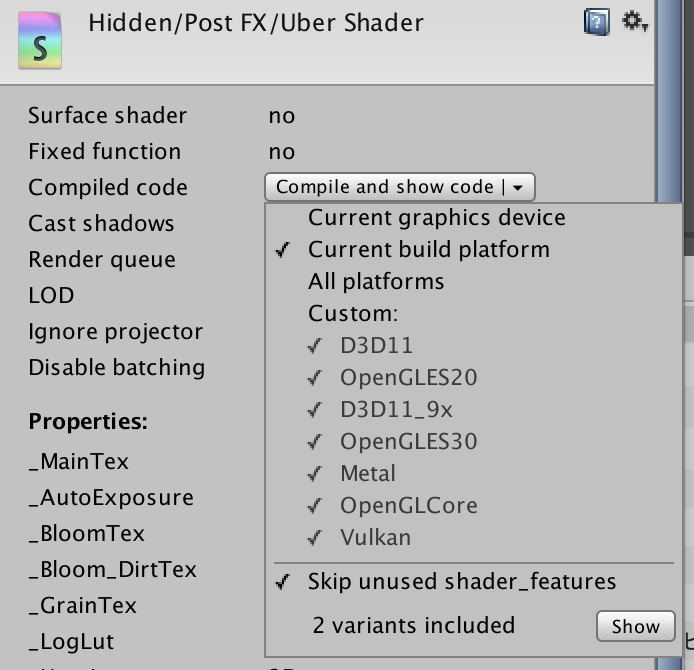
2個だけになりました・・・・!
この状態で端末確認したところ、ビルド時間も早くなり処理落ちも緩和されました。
参考記事
ローグスフィア(ベータ版)をAndroidでリリースしました!
「トルネコの大冒険」や「風来のシレン」でお馴染みの不思議のダンジョン系ローグライクをベースとしたRPGです。


◇ プレイ時間
クリアまで1時間〜2時間程度
◇ ゲームシステム
▼ バトル
・自分と敵が交互に動くターン制
・武器防具の材質や品質はランダムに決定され、一定確率でエンチャントも付く
・ダンジョン5種類、 モンスター27種類、ワナ9種類
・武器防具9種類、アイテム22種類、食べ物14種類、スキル2種類
▼ スローライフ
・お腹が空いたら釣りで食料を調達
・レシピを覚えて料理も作れる
・街の住人のお願い(クエスト)を叶えてお金を稼げる
・住人とお話したり、プレゼントをあげると好感度があがる
・悪いことをすると自分の評判が下がる
・NPC8人、レシピ2種類、クエスト5種類
◇ 今後の展望
最終的にはローグライクシステムをベースにした自由度の高いRPGを目指しています。高難度のダンジョンに挑戦し続ける冒険者になるもよし、農業や牧場や釣りでスローライフを楽しむ生産者になるもよし、悪行プレイを繰り返して犯罪者になるもよし・・いろいろな役割をスマホで手軽に楽しめるゲームにしていきたいです。
◇ 最後に
本業のかたわらに開発していたとはいえ、ここまで来るのに2年半もかかってしまいました。ベータ版として公開しましたが実質の進捗はまだアルファ版程度で、これからもゆるく更新を続けていくつもりです。Android端末をお持ちのかたは是非プレイしていただいてフィードバックをいただけると嬉しいです。些細なことでも構いませんのでお気づきの点があれば Google Play ストアからレビューを送っていただくか、下記のTwitterにDMを送ってください。よろしくお願い致します。
NinaLabo (@ninalabogames) | Twitter
また、今後のアップデート情報はこちらにまとめていきます。
◇ 本バージョン(0.3.0)の不具合報告
・料理を作った後すぐにタップしたり連打したりするとエラーが発生します。
・コガネガエルからお金を盗まれても、すぐにヘッダーの表示が変わりません。
・本バージョンに登場しないモンスターが1体図鑑に掲載されています。
・アイテムを使用しても使用品図鑑、食べ物図鑑、スキル図鑑がアンロックされません。
・
ローグライクゲーム制作を振り返って(2017年)
2016年もあと少しで終わりですね。今年は本当にあっという間でした。2017年のゲーム制作を振り返ってみようと思います。
5. アルファ(α)前半(2017/1〜2017/7)
仕事が激務であまり進まなかった時期ですね。
この期間は主にダンジョン外のUI実装をしていました。クエスト一覧、トロフィー一覧、スキル一覧、各種図鑑、カレンダー表示、プレイヤーステータス表示など・・実装は難しくないですが意外に物量が多くて思ったより工数がかかりました。
また、見た目のクオリティアップを並行で少しずつ進めてました。アセットストアからUIの素材を購入して入れ込む作業もprefab作成が思ったより工数かかりました。その他にも、通路に入るとスポットライト風の見た目にしたり、武器や盾を装備したらプレイヤーキャラクターに反映したり、キャラクターに攻撃や歩行など各種アニメを設定したり・・パッと見の印象を良くするためにちょっとずつ改善していました。
あとはNPC処理に力を入れてました。NPCに好感度を追加して、好感度によってセリフや行動が変わるようにしたり、NPCにプレゼントを渡せるようにしたり、NPCに近づいたらセリフを表示するようにしたり・・・とにかくNPCと遊んでいました。
この頃作った動画がこれですね。
「クエストクリアで手に入れたアビリティポイントで「盗む」を覚えていろいろ盗んでたら変態扱いされる」
また、この時期に一度迷いが出て、ゲーム内のダンジョンを1個だけにしたことがありました。ダンジョンをたくさん用意するのは大変なので、ゲーム内のダンジョンを無限ダンジョン1個だけにしたほうがシンプルで良いのではないかと思ったのです。1ヶ月かけて変更していざ遊んでみると何故かしっくりこないし、面白くない。結局元に戻しました。個人開発で時間もないのに、この無駄な作業は痛かったです。もうだいぶゲームの骨格は固まってきましたし、今後は試行錯誤でプラスとマイナスを行き来するのはやめて、とにかく面白さを積み上げていくようにしなければと思いました。
5. アルファ(α)後半(2017/8〜2017/12)
秋ぐらいから仕事が落ち着いてきて、開発の遅れを取り返すべく色々実装しました。
まずはメインクエストの第1章を完成させ(全6章の予定です)、通しでプレイできるようにしました。また、チュートリアルも実装したので、これでリリースしたくなったらいつでもリリースできる状態にはなりました。
物量はまだまだ足りない状態ですが、NPCでは道具屋、娼婦、兵士、相棒など、モンスターでは 2x2サイズのモンスター、ちからをためるモンスター、投げてきたアイテムをはねかえすモンスター、所持アイテムをおにぎりに変えてしまうモンスターなど少しずつ増やしていっています。
ダンジョン外も少しずつ充実してきました。本棚で本が読めたり、コンロで料理ができたり、釣りができたり、ギルドに入会できたり、掲示板からクエストが受注できたり、素材を拾えたり・・・
また、今までスキルとアイテムは別のUI表示だったのですが、スキルリストとアイテムリストの切り替えるがどうしても億劫なので統合することにしました。これで、スキルもNPCもモンスターも家具も障害物も床もトラップもこの世界の大半のものはすべてアイテムにできるようになりました。
ゲーム序盤のプレイ動画です。
来年の抱負
今年でαフェーズを終わらせたかったですが、まだもう少しだけやりたいことが残ってまして... 来年にはα版を体験版として公開して、皆さまからフィードバックをいただけるといいなと思っています。
関連記事
2016年の振り返りはこちら
2015年の振り返りはこちら
Photoshop で画像を均等に分割する
アセットストアやフリー素材だとマップチップのデータが1つの画像にまとめられていたりします。ただ、Unityで使用する場合、マップチップのデータを1個1個分割して別ファイルにして保存したい場合が多くていつも困っていました。
自分はエンジニアなので下記が正しい方法なのか定かではないのですが、まとめて一括で分割できる方法を調べたので載せておきます。
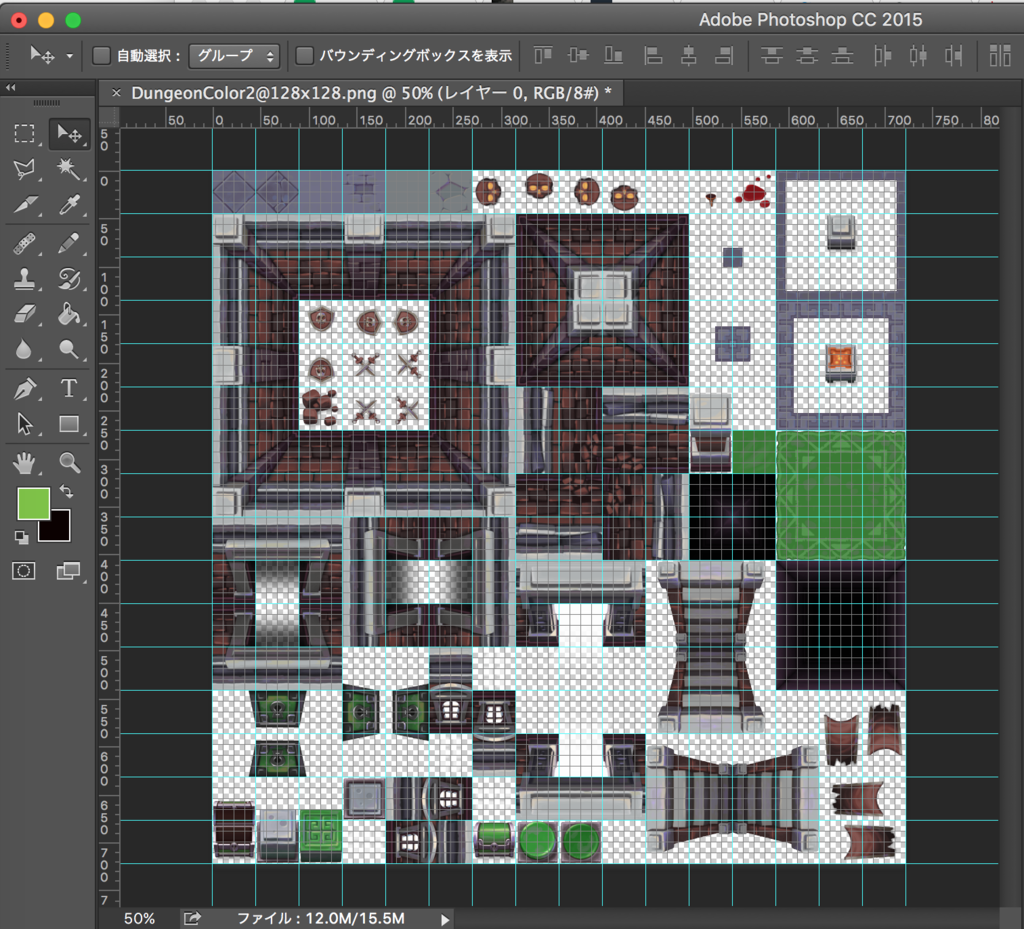
Step1. 画像をPhotoshopで開く

Step2. ガイドを作成
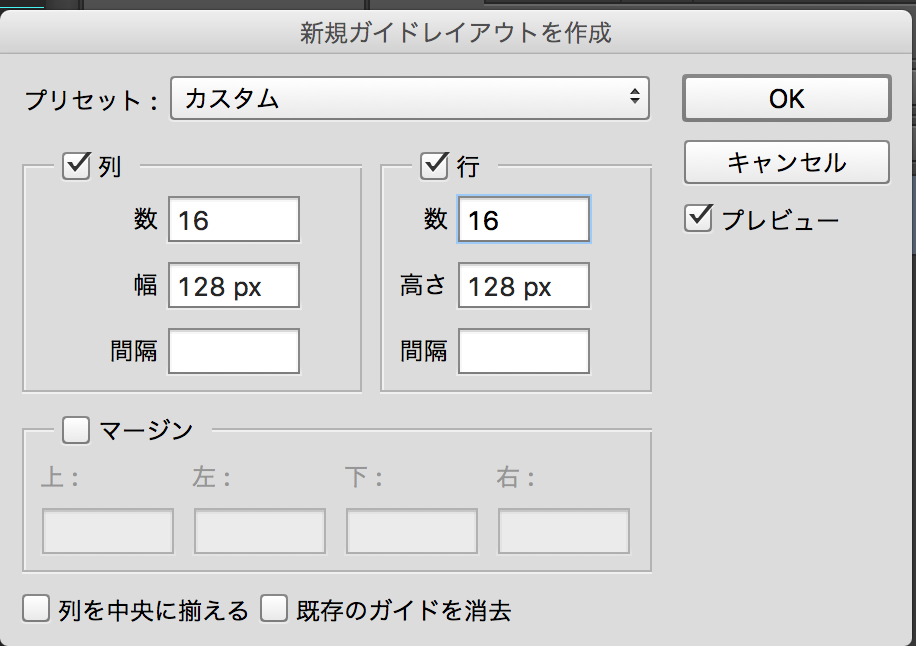
メニューの「表示」 > 「新規ガイドレイアウトを作成」を選択

今回は 2048 x 2048 の画像を 1画像あたり 128 x 128 になるように分割したかったので、上記のように設定しました。数値を入力して OKボタンを押すと以下のようにガイドの青い線が均等にひかれた状態になります。

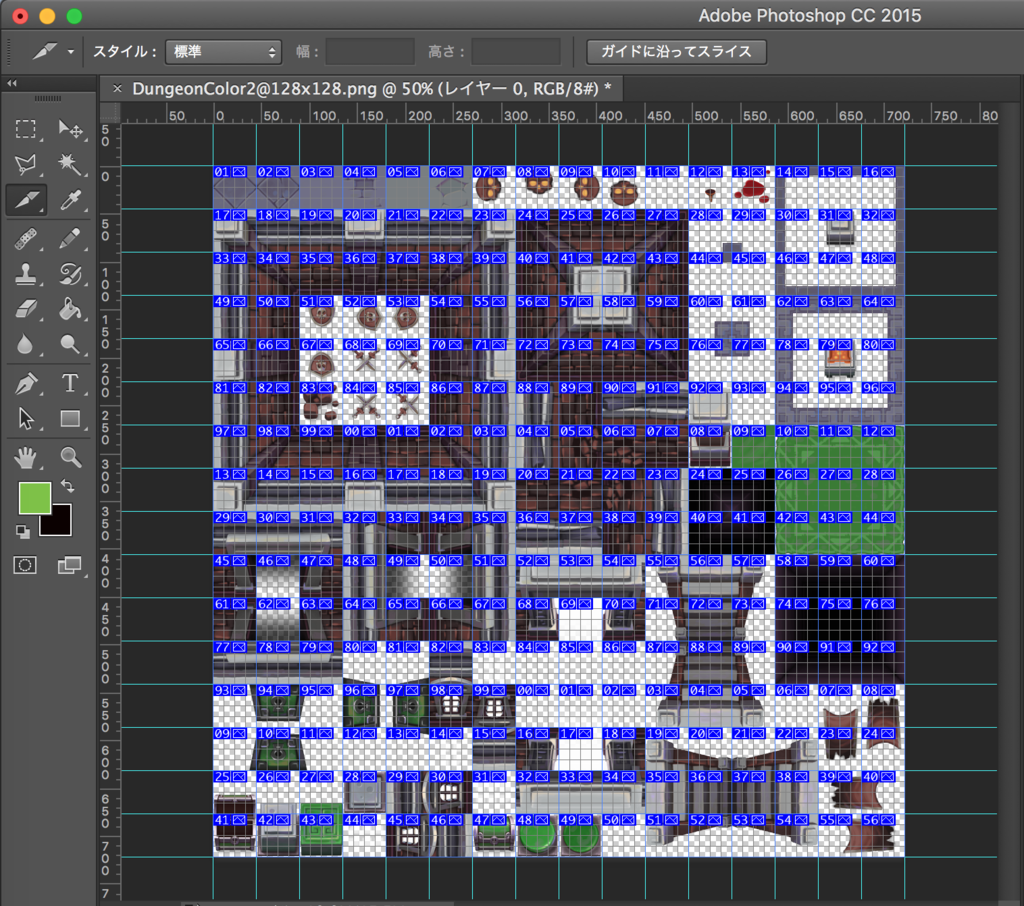
Step3. ガイドに沿ってスライス
Step2で作成したガイドに沿ってスライスを作成します。
左のツールボックスでスライスツールを選択(尖ったナイフみたいなアイコンです)

スライスアイコンを選択すると、ヘッダーに「ガイドに沿ってスライス」が表示されるので、ボタンをクリック

押すとスライス作成され、各スライスごとに番号が割り振られた状態になります。

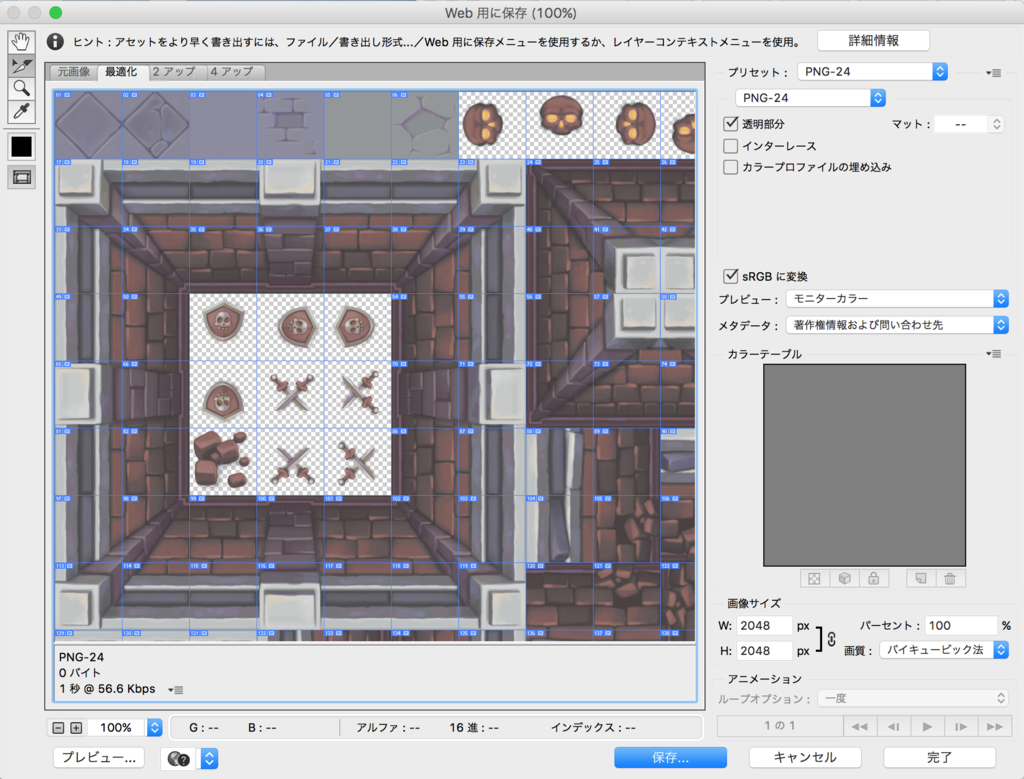
Step4. スライスの書き出し
メニューの「ファイル」> 「書き出し」 > 「Web 用に保存(従来)」を選択
*どうしてWeb用に保存を選択しなければいけないのかいまだによくわからない・・

必要であれば右上にある書き出しのファイル形式を変更して保存ボタンをクリック
書き出しフォルダを指定して保存ボタンをクリックすると、ファイル名に連番のついた形で画像が書き出されます。

エンジニア向けに最低限の Photoshop の使い方を教えてくれるような書籍や記事があるといいんですけどね。
【Unity】iPhoneX での UI 開発(予備知識編)
11月3日に発売を予定されている iPhoneX(iPhone 10)が開発者泣かせ。主に UI に影響が出そうで、なんとか uGUI をうまく拡張して最小コストで対応できないだろうか調べ始めております(残念ながら結論は出ていない)
予備知識が全然ないので、開発を始める前にiPhone X の概要を調べてみました。
画面サイズ(解像度)
従来の iPhone 6, iPhone 7, iPhone8 では 375 x 667 (750 x 1334) で 9:16 だったのが、上に伸びて 375 x 812 (750 x 1624) で 9:19.5 になりました。

開発中のゲームの設定を改めて見てみたら、なぜか 1080 x 1920 (iPhone 8 Plusサイズ)基準で設定してました。プロジェクト始めた時は Plusシリーズが標準になると思ってたんでしょうか。自分で設定したのですがもう記憶が曖昧で・・・

また、UIは横幅基準で拡縮するように実装してあるので縦に長くなってもそれほど影響なさそうです(Canvas Scaler の Match が 0が横基準、1が縦基準)。縦幅基準で実装しているプロジェクトは影響受けそうですね・・・(多分横が見切れる)
左が 750 x 1334、右が 1125 x 2436で、縦長になっても大丈夫そうでした。
レイアウト
iPhoneX の大きな特徴として、まず画面上部にカメラ等が収められている「センサーハウジング」と呼ばれるものがあって、凹型に画面が切り抜かれています。また、時刻や充電などのステータスを非表示にすることが非推奨になったので、上部には文字を配置せず開けておいたほうが無難です。
また、画面下部には、ホームボタンがなくなった代わりに「ホームインジケータ」と呼ばれる細長いバーがあり、スワイプすることでホーム画面が表示できるようになっています。そのため、画面下部にボタンは配置できなさそうです。
この上下の領域を除いた領域がセーフエリア(Safe Area)と呼ばれており、UIのパーツはこの領域内に収めるようにしたほうが無難だと思われます。また、セーフエリア内であっても左右に一定のマージンを取ることが推奨されています。
⬇︎セーフエリアの領域(375 x 667 基準の数値です。1125 x 2436 ならそれぞれ3倍する必要があります)
ヘッダーは単純に位置を下にずらすだけでいいかなと思ってますが、フッターは上に位置をずらすとデザインが微妙になるので、どうしようか悩ましいです・・・
追記ですが、UnityにセーフエリアAPIなるものが追加されるらしいです。どんなものかよくわからないのですが、これで簡単に対応できるようになると嬉しいですね。
参考サイト
Apple 公式ページ (英語)
iPhone X - Overview - iOS Human Interface Guidelines
デザインガイドラインまとめてくれてる参考記事
iPhone X対応におけるデザイン上の注意ポイント | fladdict
トルネコの大冒険 不思議のダンジョンのセリフまとめ
SFC版 トルネコの大冒険 不思議のダンジョン で、ダンジョン内のシステムウィンドウに出てくるメッセージのパターンをまとめました。
(不思議のダンジョンっぽいローグライクゲームを作ろうとしている人以外には需要なさそうですが、見てるだけで懐かしかったので・・・)
攻撃
◼︎トルネコ攻撃時
「トルネコは、(モンスター名)に
(ダメージ値)ポイントのダメージを与えた。」
◼︎トルネコ攻撃ミス時
「トルネコの攻撃は、はずれてしまった。」
◼︎モンスター攻撃時
「(モンスター名)から
(ダメージ値)ポイントのダメージを受けた。」
◼︎モンスター攻撃ミス時
「(モンスター名)の攻撃を、かわした。」
◼︎モンスター撃破時
「(モンスター名)をやっつけた。
(経験値)ポイントの経験値を得た。」
◼︎トルネコレベルアップ時
「トルネコはレベル(レベル値)に上がった。」
◼︎トルネコ死亡時
「トルネコはちからつきた。」
◼︎矢攻撃
「(矢の名前)は(モンスター名)に当たった。
(ダメージ値)ポイントのダメージを与えた。」
アイテム
◼︎アイテムを拾ったとき
「(アイテム名)を手に入れた。」
◼︎アイテムを装備したとき
「(アイテム名)を装備した。」
◼︎薬草を使用したとき
「薬草を薬にして飲んだ。(少し間をおいて)
HPが(回復値)ポイント上がった。」
◼︎ルーラ草を使用したとき
「ルーラ草を薬にして飲んだ。(少し間をおいて)
別の場所にワープした!」
特殊攻撃
◼︎ラリホー
「(モンスター名)はラリホーを唱えた。
トルネコは眠ってしまった。」
◼︎毒
「(モンスター名)は毒をはいた。
ちからが1ポイント下がった。」
状態異常
◼︎睡眠
「・・・眠くてなにもできない。」
チュートリアル
◼︎地下1階の最初に表示されるメッセージ
「十字キーで8方向に移動する。
Aボタンでモンスターに攻撃できる。」
◼︎武器を拾ったとき
「(武器名)を手に入れた。
装備すると攻撃力が上がるぞ。」
◼︎防具を拾ったとき
「(防具名)を手に入れた。
装備すると防御力が上がるぞ。」
◼︎地下2階の最初に表示されるメッセージ
「Rボタンを押しながらだと、十字キーで
ナナメだけに動ける。」
◼︎地下3階の最初に表示されるメッセージ
「Xボタンでウインドウが開く。
Aボタンで決定、Bボタンでキャンセル。」
◼︎地下4階の最初に表示されるメッセージ
「Bボタンで速く移動する。
同時にAボタンで速く回復する。」
◼︎地下5階の最初に表示されるメッセージ
「Yボタンを押しながらだと、十字キーで
動かずに向きだけをかえられる。」
◼︎パンを拾ったとき
「(パン名)を手に入れた。
食べるとおなかがふくれるぞ。」
◼︎矢を拾ったとき
「(矢の本数)本の(矢の名前)を手に入れた。
これで遠くの敵を攻撃できる。」
「あらかじめ装備しておけば
Lボタンでうつこともできるぞ。」
◼︎毒けし草
「毒けし草を手に入れた。」
「これを薬にして飲むと
ちからが回復するぞ。」
◼︎スカラの巻物
「スカラの巻物を手に入れた。」
「これを読むと
装備してる盾の性能が上がるぞ。」




