MagicaVoxel の 3Dドット絵を Unity に取り込むまで
今開発中のローグライクゲームを、最終的には Crossy Road のような3Dドットにしようという野望がありまして。
作り方をいろいろ調べてみたんですが、エンジニアでも簡単に扱えそうな MagicaVoxel というツールを使ってみました。その結果...
慣れない作業に四苦八苦...!!
数時間かけて作った自分の3Dドットを見て、本当に絶望しました... もはや、ツールの問題ではなく、絵心の問題ですね。何回も作り直して、ようやくそこそこ見れるものになった(?)ので、作業の手順をまとめておこうと思います。作業環境は、Mac (OS X Yosemite) です。
- 1. MagicaVoxel のインストール
- 2. サンプルモデルを改変して、3Dドットモデルをつくる
- 3. 作成したモデルをエクスポート
- 4. エクスポートしたファイルをUnityに取り込む
- あとがき
1. MagicaVoxel のインストール
MagicaVoxel のページ(https://voxel.codeplex.com)から、ツールをダウンロード。

あとは、ダウンロードしたフォルダ(MagicaVoxel)内の MagicaVoxel_mac.app をクリックするだけで起動できます。(ダウンロードしたフォルダは アプリケーションフォルダなど、任意の場所に移動しておいてください)
ちなみに私の場合、以下のような「開発元が未確認のため開けません。」といったセキュリティ警告が出たので、以下のサイトを参考にさせていただき、右クリックの「開く」から実行することで、起動できました。
Macで「開発元が未確認の為開けません」と言われて開けないアプリを開く方法
2. サンプルモデルを改変して、3Dドットモデルをつくる
起動すると、以下のような画面が立ち上がります。本当はいろんな操作ができると思うのですが、いっぺんにいろんなことを覚えられないので、最低限の操作だけ調べることにします。

サンプルモデルを開く
いきなりゼロからモデルを作るのは大変なので、サンプルモデルを改変してオリジナルのモデルを作成することにします。右側のModelを選択するとサンプルモデルが表示されます。今回は、chr_old を選択し、おじいちゃんをベースにモデルを作成することにしました。

保存(別ファイルとして保存)
このまま保存(Command+S)してしまうと、サンプルモデルを上書きしてしまうので、別ファイルで保存することにします。メニューの「File」- 「Save As」から、保存するフォルダとファイル名を入力して保存できます。または右上の「Save」の隣にある「As」ボタンからも実行できます。保存を実行すると、拡張子が「.vox」のファイルが作成されます。
開く
MagicaVoxel で編集していたモデルを閉じてしまった場合などに、再度ファイルを開き直すには、メニューの「File」-「Open」で、開きたい voxファイルを指定します。または右下の「Open」ボタンからも遷移できます。(保存したvoxファイルのダブルクリックでは開けませんでした...)
視点移動
マウスホイールでモデル表示の拡大/縮小ができます。また、右クリックを押しながら、ドラッグで視点を移動できるので、モデルをいろんな角度から見ることができます。
モデル変更
ひとまず、以下の7つの操作を利用して、試行錯誤しながらモデルを変更してみました...

①サイズ変更:デフォルトのサイズが大きかったので、16 x 16 x 16に変更
②ドット編集:ドット単位で編集するので、「V」を選択
③ドット追加:「Attach」で、モデルの選択した位置にドットを追加できる
④ドット削除:「Erase」で、モデルの選択した位置のドットを削除できる
⑤色変更: 「Paint」で、モデルの選択した位置のドットの色を変更できる
⑥モデル移動:「Move」を選択して、モデルをドラッグするとモデル全体を移動できる
⑦スポイト: 「<」を選択後、モデルの任意のドットを選択すると、選択したドットの色を吸い取り、左のカラーパレット上に反映する。
詳しい操作方法は以下の記事が参考になりそうです。
3Dドットのモデルを簡単に作れる高機能エディタ「MagicaVoxel」
3. 作成したモデルをエクスポート
最終的には、こんな感じになりました。。
これをUnityに取り込める形式にエクスポートします。右下の「Export」を選択します。

Exportからobjを選択して、ファイル名を入力して保存。

保存すると、「.mtl」「.obj」「.png」の3ファイルが作成されます。
4. エクスポートしたファイルをUnityに取り込む

エクスポートしたファイルのうち、「.obj」ファイルと「.png」ファイルを、UnityのProjectにドラッグ&ドロップします。Unity に取り込まれると Materials フォルダが自動的に作成されます。

このうち、hinata.obj を Hierarchy にドラッグ&ドロップして配置します。
このままだとテキスチャが設定されてなくて色がないので、Project のdefaultMat を選択して、テキスチャを設定します。Shader は Mobile -> Bumped Diffuse を選択。さらに、Base(RGB)の右側のTexture欄に、さきほどProjectに取り込んだ hinaga.png をドラッグ&ドロップします。

暗いようであれば、Direction Lightを追加して完成です!カメラの設定にもよりますが、私の場合はオブジェクトが少し大きかったので、Scale を0.1に設定しました。

Magica Voxel のオブジェクトを Unity に取り込む方法はこの記事が詳しいです。
あとがき
はじめての MagicaVoxel で苦戦しましたが、それでも1日あればモデルを作成してUnityに取り込むところまで出来るなんて便利ですね。余談ですが、最初 MagicalVoxel(マジカルボクセル)だと思いましたが、よく見たら MagicaVoxel(マジカボクセル)なんですね。いずれにしても、無料でここまでできるのは素晴らしいと思います。次は、モデルにアニメーションをつけてみようと思います。
【進捗】ハワイでコーディング
アロハ〜!!休暇でハワイに来ています!

東京では雪が降ったらしいですが、ハワイの天気は最高に晴れてて、海に入ると気持ちいいです!日中は観光したり、ビーチでくつろだりして、夜は粛々と好きなゲーム開発を進めてます。ずっとこんな日々が続けばいいのに〜・・・
前回からの開発進捗
大きな変更として、キャラの操作を十字キーから画面タップに変えました。タップしたところまでキャラが歩きます。キャラ自体をタップで、進行方向に向かってダッシュします。個人的には十字キーよりタップのほうがストレスなく移動できるかな、という印象。ただ、キャラタップでダッシュはちょっといまいちかなあ。
あと今まで横画面だったのを縦画面で出力しました。最終的には縦横両対応にするつもりです!
それ以外だと、ダンジョン前の導入部分を実装したり、パンや、やくそう、巻物などのアイテムを数種類実装したり、ワナを導入したり、ダンジョンの自動生成ロジックのパターンを増やしたりしています。ダンジョンの自動生成は、2分割方式だと、チュートリアルで使うような簡単なマップが作りにくかったので、格子状に区切る方式も導入しました。ダンジョンによって切り替える予定です。
Unity 5.3 で Application.LoadLevel が Obsolete になりました
シーンを遷移するときに呼び出す Application.LoadLevel が、Unity 5.3 から非推奨になったんですね。MonoDevelop で Application.LoadLevel を呼び出している箇所に警告が出ていました。
`UnityEngine.Application.LoadLevel(int)' is obsolete: `Use SceneManager.LoadScene'
`UnityEngine.Application.LoadLevel(string)' is obsolete: `Use SceneManager.LoadScene'
SceneManager に置き換えるだけなので簡単でしたが、SceneManager すら知らなかったので、ちょっとびっくりしました。対応をまとめておきます。
シーン名でのシーン遷移
シーン遷移で、よく使うのはこれですね。遷移したいシーン名をパラメータで指定する方法です。
Unity 5.2
Application.LoadLevel ("BattleScene");
Unity 5.3
SceneManager.LoadScene ("BattleScene");
※ SceneManager を使用するには、名前空間 (UnityEngine.SceneManagement)が定義されている必要があります!!
using UnityEngine.SceneManagement;
シーン番号でのシーン遷移
シーン名での遷移があれば、シーン番号(インデックス)での遷移はあまり使わない気もしますけどね。Application.LoadLevel でも SceneManager.LoadScene でも int型を引数にもつ オーバーロードメソッドが用意されています。
Unity 5.2
Application.LoadLevel (0);
Unity 5.3
SceneManager.LoadScene (0);
現在のシーン名を取得
現在表示されているシーン名の取得です。
Unity 5.2
string sceneName = Application.loadedLevelName;
Unity 5.3
string sceneName = SceneManager.GetActiveScene ().name;
参考資料
たしかに、ググっても情報があんまり見当たらなかったです。とても参考になりました。
SceneManager の公式APIドキュメント。
Application.LoadLevel のAPIドキュメントも念のため。
なぜ、副業のゲーム開発はエターナるのか
エターナる (えたーなる、エターナル)とは、作者が諸般の事情により、ゲーム制作を途中で放棄すること。わたしも、エターナったゲームがいくつもあります!
完成させて売らないと、お金が底をついてしまう個人ゲーム開発者は、エターナったりはしないでしょう。本業が別にあって、副業または趣味でゲーム制作している、わたしのような個人開発者が危ないです。
ゲームはたいてい完成しません。
とくに、知り合いと対等の立場で始めたプロジェクトは完成したことがありません(汗
少し視点がエンジニア寄りですが、個人ゲーム開発がうまくいかない 7つの原因 をあげてみました
個人で大規模な開発は難しいのに、風呂敷広げすぎ問題
- 企画するのがエンジニアでない場合、開発工数がイメージできないので夢見がち
- ゲーム開発の経験が浅いエンジニアもハマる可能性あり
そもそもモチベーションの維持が難しい問題
- 最初はゲーム開発に対して楽しそうなイメージを抱いているが、実際やってみたら想像以上に地味で辛い
- あくまで趣味なので、辛いとみんなやめてしまう
- お金稼ぎ目的であっても、途中で報酬が労力に見合わないと思いはじめて、やめてしまう
プロマネがいなくて、なあなあ になりがち問題
- 他の人が何をどこまで進めているかがわからない、そのうち音沙汰がなくなる
- 誰にも急かされないので、緊張感がなくなっていき、みんなのゲーム開発に対する優先度がどんどん下がる
- 締め切りもなくダラダラやってしまい、最終的には自然消滅または音信不通
開発に飽きてしまう問題
- エンジニアに起こりがち
- 同じ場面を何度も起動してデバッグするので、自分の作ってるゲームが面白いのかどうかが、わからなくなってくる
- 面白くなさそうなゲームに膨大な時間を費やすのは、わりに合わない気がしてやめてしまう
プロト作ってみたら意外に面白くない問題
- 頭の中で思い描いてたときはすごく面白そうに思えたのに、いざプロト作ってみたら意外に面白くない
- 理想と現実のギャップに心が折れてやめてしまう
- プロト後のプロジェクトの方向性が迷走してしまい、疲弊してやめてしまう
だんだん進捗が感じられなくなる問題
- それなりにゲームが動いたところから、リリースまでの間が想像以上に長くて大変
- 裏の処理を一生懸命つくっても、見た目が変わってないと努力を理解してもらえない
- 自分でも自分が進捗していないように思えてきて、嫌になってやめてしまう
仕事が忙しくなった問題
- ほとんどの場合、モチベーションが低下したところに、仕事がいつもより多くふってきたので、自分を正当化する言い訳として使用
- 時間は工面すれば少しずつならなんとかなるはず
- 仕事が忙しいという理由だけで、エターナることはほぼないと個人的には思っている
あとがき
それでも、自分が好きなゲームを全部自分で決めて作れるのは楽しいです。作業が膨大で吐きそうになったり、がんばって実装したものが全部無駄になって発狂しそうになったり、時給換算すると10円以下で泣きたくなったり、クソゲーができあがって絶望したりしますけどね。
仲間と一緒にゲーム制作するのも楽しいです。ときには音沙汰がなくなったりもしますが、自分一人では思いつかなかったであろう新しい視点をくれたり、素晴らしいデザインを仕上げてくれたり、雑談して気分転換になったり、がんばってるメンバーを見て逆にやる気をもらったりします。
もう少しがんばってみようかなあ。
参考記事
2015年 面白かったスマホゲームまとめ
書いている最中に年を越してしまいましたが・・・・
2015年に発売されたスマホ (iPhone) のゲームの中で、個人的に面白かったもの、ハマったものをまとめてみました。まだやっていないものがあれば、お正月休みの暇つぶしにでも!!
スバラシティ シンプル街作りパズル
開発: Ryuji Kuwaki (無料)
2015年版の Apple ベストゲーム にも選ばれていましたね!最初は運ゲーかと思って1回離脱したのですが、他の人のプレイを見て、どうもそうじゃないらしいとわかってからが、とても面白くなりました。起動も速いし、サクサク動くので、スキマ時間にやるのにちょうどいいです。ルールもシンプルなので誰でも楽しめるパズルゲームだと思います!
Don't Starve: Pocket Edition
開発: Klei Entertainment (¥360)
奇妙な無人島で、科学と魔法の力で生き残るサバイバルゲームです。周りにあるものを拾い、道具を作って、生き延びようとするのですが、夜になると死に、食べ物が見つからなくて飢え死に、気が狂って幻覚が見えて死に、変な生き物に攻撃されて死に、冬になって死に・・とにかく死んで覚えていくゲームです。ろくなチュートリアルもなく放り出されますし、ちょっと鬱ゲーっぽいところもあるので、人を選ぶゲームだと思いますが、やり出したら時間を忘れて夢中になります。
Tap Titans
開発: Game Hive Corp. (無料)
タップして敵をどんどん倒していくというシンプルなゲームなのですが、何故かすごく中毒性があります。少しやればタップしなくても、仲間が攻撃してくれるようになり、どんどん強くなっていくインフレ感がとても爽快です。絵もかわいくて、演出もとてもよく出来ているので、クリッカー系ゲームの中ではこれが一番好きです。
ここまでが、2015年発売のゲームなのですが、昔リリースされたゲームで面白かった、おすすめゲームもついでに紹介しようかと思います。
Cave Quest HD (Full)
開発: By Big Fish Games, Inc (¥360)
周りにも全然知ってる人がいないマイナー(?)なゲームなのですが、RPG要素の入ったパズルゲームです。ある日、行方がわからなくなった両親と弟を探しに冒険に出かけます。様々なパズルをクリアしながら家族を探す旅をするのですが、この途中のパズルがとても斬新で衝撃を受けました。3マッチパズルも工夫次第でこんなにバリエーションが出せるのかと。パズル自体はそんなに難しくないのですが、360円分は十分に楽しめると思います。
ゴースト トリック
開発: CAPCOM (無料)
数年前にリリースされたゲームなのですが、シナリオ推しのゲームでは未だにこれが1番です。主人公は、謎の死を遂げた幽霊なのですが、何故自分が死んだのか、簡単なパズルをクリアしながら、真相を追っていきます。主人公は数分だけ過去に戻ることができ、物に取り憑いて少しだけ動かすことで未来を変えていきます。ストーリーとパズルゲームがうまく融合されていて、本当に素晴らしい出来だと思います。
Smash Hit
開発: Mediocre AB (無料)
個人的にアクションゲームはあまり得意じゃないのですが、このゲームは本当に爽快でハマりました。ボールをぶつけてガラスをパリンパリンと割っていくのがすごく快感です!ボールはちょっとだけ重力に影響されるので、個人的には簡単すぎず、難しすぎずちょうど良かったです。
Slay
開発: Sean O'Connor (ライト版は無料)
シンプルな戦術シミュレーションゲームなのですが、バランスがよく完成度が高いゲームだと思います。いわゆる陣取りゲームで、兵士を雇って領地を広げて、島を制覇するとクリアなのですが、AIが良くできていて絶妙のタイミングで降参してくるのでテンポよく進めます。有料版は、500弱のステージがあるのですが、全部クリアしてしまいました!起動も速く、動作もサクサクなので、空き時間にちょうど良いです。難点なのが、チュートリアルもなく、UIもわかりにくいので、レビューサイトなどで補足しないと、面白いところに行く前に離脱しちゃうかもしれません。
ローグライクゲームのUIパターンまとめ
ローグライクゲームを開発していて、一番悩むところは実はUIだったりします。大きくは以下の2点がUIデザインを難しくさせているのではないかと思います。
・ユーザーに操作させたいことが多い
以前の記事「ローグをスマホで遊ぶための最適なUIが浮かばない」にも記載しましたが、他のゲームに比べ、ユーザーに操作させたい必須項目が多く、何も考えずに全部並べるとごちゃごちゃしてしまいます。
- 8方向への歩行(キー長押しで歩き続ける)
- 4方向へのダッシュ(高速移動)
- 8方向への向き変更
- 攻撃(モンスターへの攻撃)
- 素振り(罠を発見するのに使える)
- 休憩(ターンを消費してHPを回復する)
- アイテム操作(閲覧・使用・投げる・置くなど)
- 矢を放つ(よく使うのでショートカットがほしい)
・1回の操作ミスが命取りになる
ゲームの特性上、1度の操作ミスが命取りになってしまうこともあり、UIの出来次第では、たびたび起こる誤操作で、それまで積み重ねてきた数時間が全て無駄になってしまうという理不尽なゲームになってしまいます。
そこで、スマホでリリースされているローグライクゲームが、それぞれどのようなUIになっているのか、特に違いが出やすいキャラの移動方法に着目してまとめてみました。
パターン1: すべての方向キーをボタンで並べる
ユーザーに入力させたい行動をすべてボタンで表現するやり方。ボタンが多くてごちゃごちゃした印象にはなりますが、変にこねくりまわしてないので不思議のダンジョンシリーズが好きな人にはむしろ遊びやすいのかもしれません。



パターン2: スマホ特有の操作で方向キー入力する
長押し、フリック等のスマホ特有の入力操作をうまく活用して、キー入力するやり方。最初はちょっと戸惑いますが、ハマればむしろ快適なのかもしれません。

最初は画面に十字キーは出ておらず、画面のどこかをタップすると、タップした場所に十字キーが出現して、左の画像のようになる。
歩行:タップしたまま、すぐに8方向に指を移動(フリック)。個人的には誤って後述の向き変更になることもあり、若干操作しずらい。
ダッシュ:無い模様。ただし、メニューの設定から歩行速度や通路速度を変更できる。
向き変更:タップして長押しした後に、8方向に指を移動。
攻撃:タップして、すぐに指を離す。
パターン3: 方向キーを廃止し、画面タップで移動する
方向キーを廃止し、タップした位置にキャラが移動するやり方。指でキャラが隠れることがありますが、初見のスマホユーザーには直感的でわかりやすいのではないかと思います。また、タップした位置までキャラが自動で最短ルートを移動してくれるので、ユーザーが入力しなければならない回数が減り、ストレスなくプレイできるかもしれません。


Unity 5.3 に アップデートした感想まとめ
アップデート方法
以下のリンクからインストーラーをダウンロードして実行すればインストールできます。
https://unity3d.com/jp/get-unity/update
変更点の詳細は、以下の記事が詳しいです。
感想まとめ
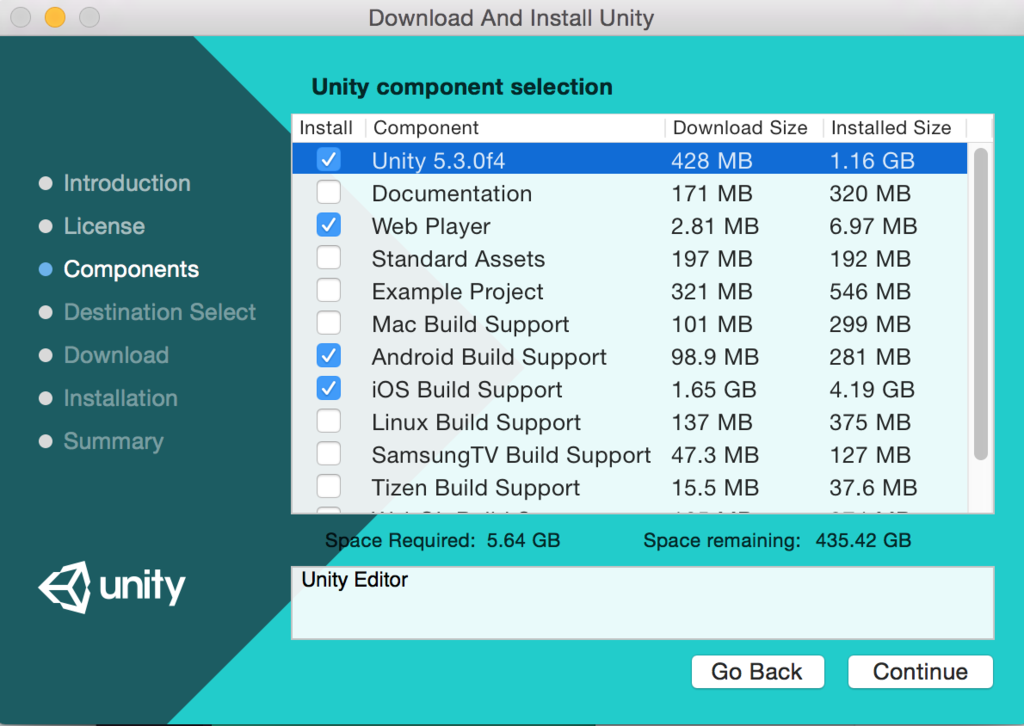
1. インストールするコンポーネントを選べるようになってました!

2. MonoDevelop でついに日本語を入力できるようになりました!
3. 不具合が修正されていました!
4. Unity Editor上での動作が速くなりました!(たぶん)
Application.targetFrameRate = 60;
と定義しても、何故かUnityEditor上では反映されず、FPSの上限が 30 のままだったのですが(端末では設定が反映されてました)、UnityEditor上でも FPS 60 が出るようになってました!
その他、気になっている追加機能
1. マルチシーン編集
2. カスタムコルーチン
3. JSONの公式サポート
4. デバッグ実行の簡易化
5. 課金対応
さいごに













